Photoshop 描画入門: シンプルなシーンを描く
05 写真テクスチャの活用
写真テクスチャを使って、都市の背景を追加しましょう。都市の写真(背景が空)を探し、Photoshop にコピー&ペーストします。これで新規レイヤーとして加わります。写真のサイズを大きくするには、[Ctrl]+[T]キーを押し、[Shift]キーを押しながらコーナーのマーカーをドラッグ、[Enter]キー押して変形を確定します。写真レイヤー全体を確認するには、[レイヤー]パネルスタックの1 番上に一時的にドラッグする必要があるかもしれません。
では都市の使いたい部分を[多角形選択ツール]で選択、領域を右クリックして、[選択範囲を反転]を適用します。これで[Delete]キーを押すと、選択した領域以外は写真からすべて削除されます。空をダブルクリックして選択を解除しておきます。
次は[Ctrl]+[U]キーで[色相・彩度]パネルを開き、[彩度]スライダを1 番左まで動かして[OK]をクリックしましょう。これで都市がイメージの他の部分に合うグレースケールになります。
このレイヤーをレイヤースタックの下の方にドラッグし、前景要素の後ろに表示されるようにします。レイヤーを選択した状態で再び[Ctrl]+[T]キーを押し、都市をドラッグしてシーンに配置。[Enter]キー押して移動を確定します。都市がシーンの中で遠方にあることを表現するため、不透明度を下げるとよさそうです。では[レイヤー]パネルの右上にある[不透明度]スライダで不透明度を下げましょう。
引き続き、カスタムシェイプや写真テクスチャ、カスタムブラシテクニックを使って、テクスチャを追加していきます。ここではシンプルに都市や植物と同様にディテールを追加します。雲などの要素をブレンドするときは、[指先ツール]を使用しましょう。そのぼかし効果はブラシ設定に応じて変化します。例えば、散布ブラシは不均一性が増し、テクスチャブラシは別の方法でぼかしす。自分のニーズにぴったり合ったオプションを見つけるには、[指先ツール]と[ブラシツール]を入念に試す必要があります。
思いどおりのシーンができるまで、引き続きテクスチャを加えていきます。新しいテクスチャを新規レイヤー上に追加すると、あとで編集がグッと楽になることを忘れずに。イメージを完成させたあともそれらのレイヤーを修正できるので、これ以上の編集を加える必要がなくなります。
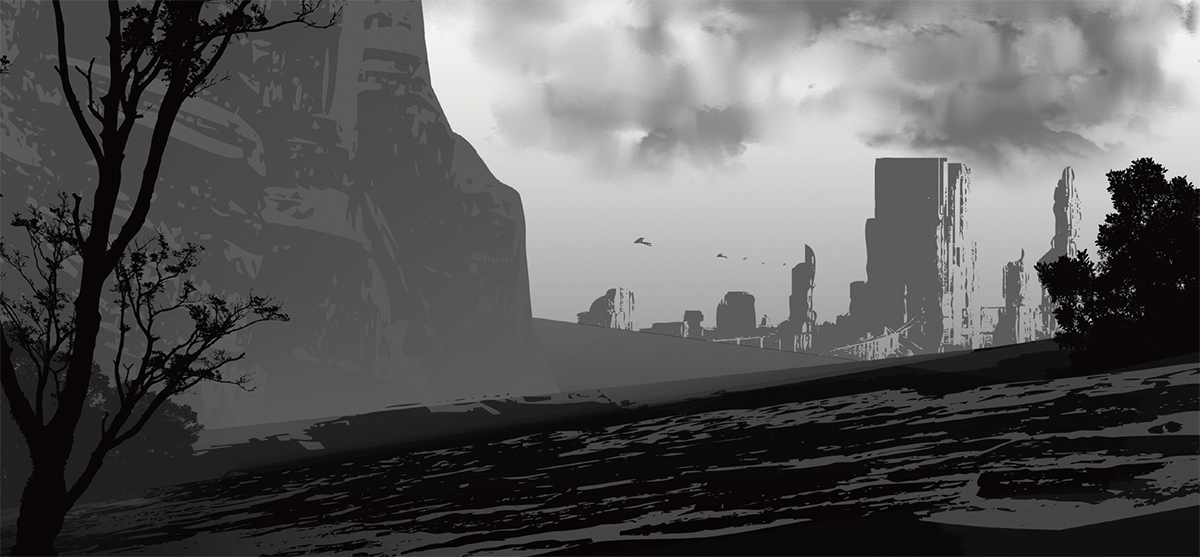
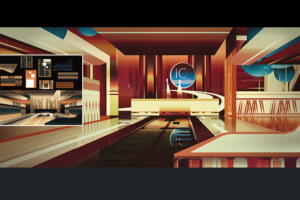
イメージをより面白くするために、写真テクスチャをシーンに追加/変形/ブレンドします
06 シーンの雰囲気を変える
イメージの調整に移りましょう。[レベル補正]([Ctrl]+[L]キー)でイメージの色調を補正し、もっと暗く憂鬱な雰囲気を作ります。ポップアップウィンドウが表示されたら、[入力レベル]と[出力レベル]を左右に動かしてレベルを調整しましょう。その影響はカンバス上で確認できます。希望どおりの効果が得られたら、[OK]を押します。
[レイヤー]パネルの下部で「調整レイヤー」を適用することもできます。「塗りつぶしまたは調整レイヤーを新規作成」(白黒の円のアイコン)をクリックして[レベル補正]調整レイヤーを選択。これは、前述の[レベル補正]と同様に機能しますが、別レイヤー上で行うため、自由にオン/オフを切り替えられます。
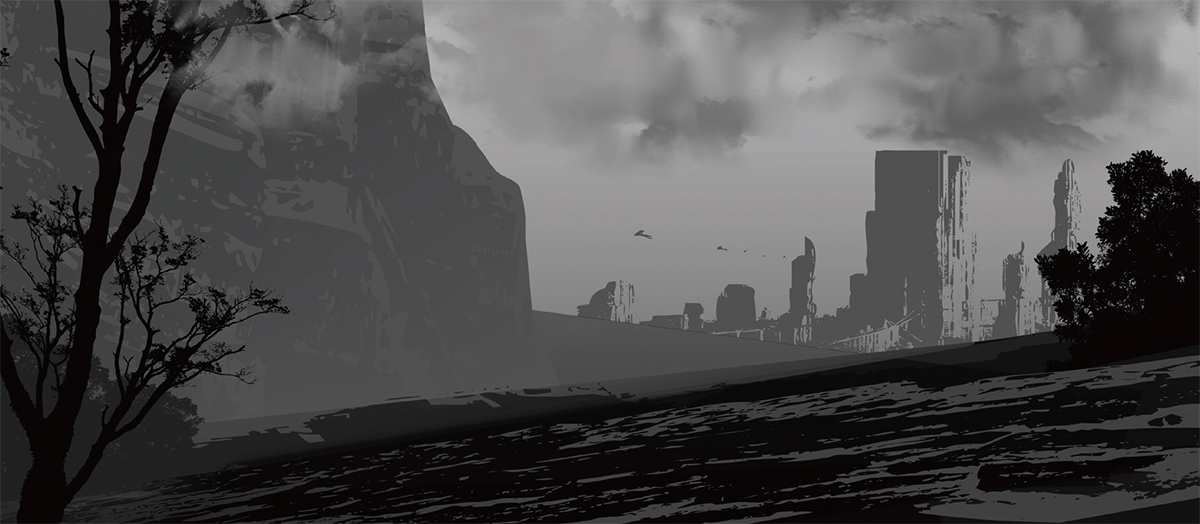
[レベル補正]調整を使って、シーン全体の雰囲気を変更できます
07 色をつける
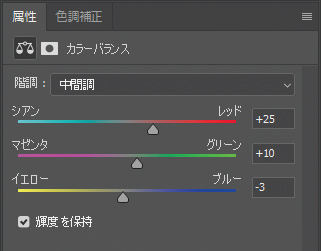
シーンに色を付けていきましょう。前のステップで説明した調整レイヤーアイコン([レイヤー]パネルの下部にある白黒の円)をクリックします。今回は表示されるメニューから[カラーバランス]調整レイヤーを選択します。これをレイヤースタックの1番上に配置してください。ワークスペースに[属性]パネルが表示されるので、中間調、ハイライト、シャドウを選択してシーン全体を色付けします。3つの値でカラースライダを左右に動かして、青みがかった色調を作ります。こうしてイメージのベースカラーを設定できるので、好きな色になるまでこのプロセスを繰り返します。
[ カラーバランス]調整レイヤーで ベースカラーを加えます
08 さらに色をつける
このイメージは中間調の青のトーンになったので、さらに色を追加していきましょう。ツールバーで[多角形選択ツール]を選択、イメージの下部の周囲をクリックしていき、選択範囲をつなげてアクティブにします。
再び[レイヤー]パネル下部の「塗りつぶしまたは調整レイヤーを新規作成」(白黒の円アイコン)を選択し、表示メニューから[色相・彩度]調整レイヤーを選択します。この調整レイヤーには、選択範囲を基にレイヤーマスクが作成されます。
[レイヤー]パネルで色相・彩度サムネイル(マスクサムネイルの隣)をクリックします。[属性]パネルの[色相・彩度]スライダで青みがかったトーンを茶色に変更して、暖色と寒色の間のコントラストを保ちます。調整レイヤーと[属性]パネルでいつでも色を調整できます。
[色相・彩度]調整レイヤーで、マスク領域の色を修正できます
09 カンバスの反転
1つの重要なタスクが「カンバスの反転」です。これはシンプルな手順ですが、イラストやスケッチ、あるいはコンセプトの品質を高めるのに役立ちます。イメージを新鮮な目で見て、欠陥を見つけたり、シーンのおかしい所に気づけたりするかもしれません。カンバスを反転させるには、トップバーで[イメージ]>[画像の回転]>[カンバスを左右に反転]をクリックします。
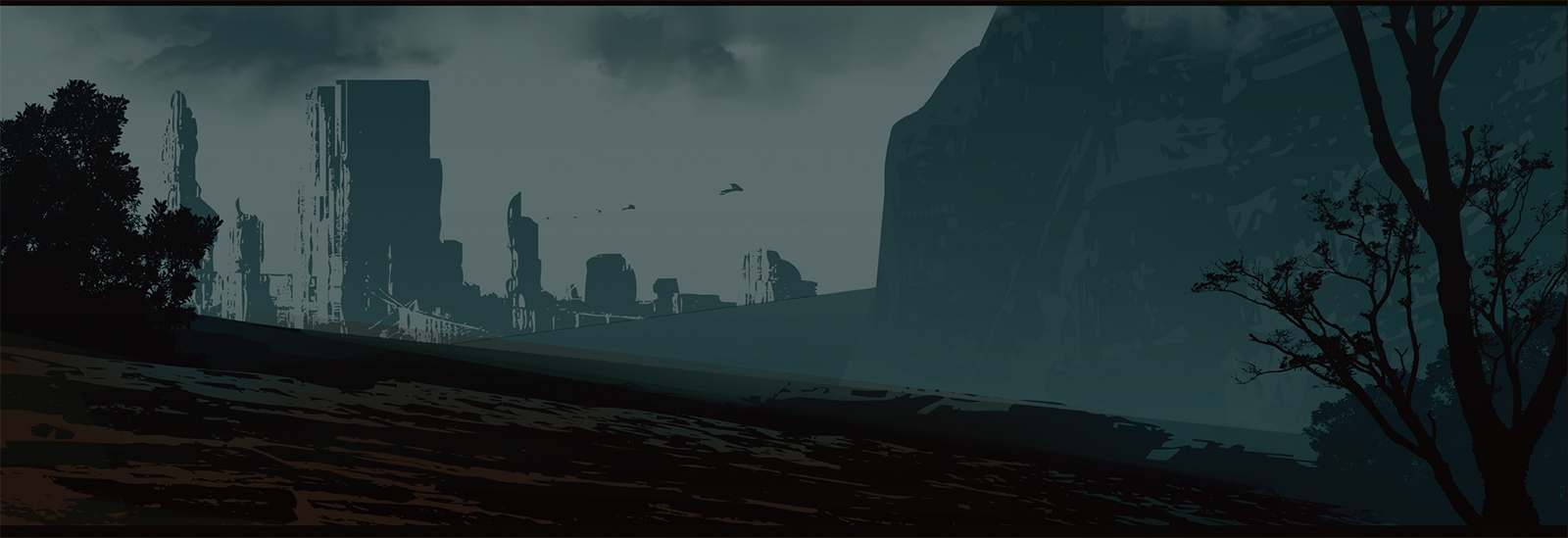
カンバスを反転させると、新鮮な目でカンバスを観察できます
10 仕上げ
カンバスを反転して確認したら、再び[イメージ]>[画像の回転]>[カンバスを左右に反転]で元に戻します。ではツールバーで[長方形選択ツール]を選択し、イメージの上に選択範囲を作成してフレーミングを変更しましょう。続けて[切り抜きツール]を選択すると、選択範囲の周囲にマーカーが表示され、ダブルクリックすると選択範囲で切り抜かれます。このイメージでは、上下を削除することによって幅を広くしました。これにより映画的な雰囲気が増すとともに、よりダイナミックなシーンに仕上がりました。
イメージを切り抜くと、構図がグッと良くなることがあります
▼プロのヒント:定期的な練習
学習プロセスで重視してほしいのは、「一貫性」と「持続性」です。たまに不定期に行うよりも、1日1時間練習する方が身につくでしょう。
※本チュートリアルは、書籍『Photoshop デジタルペイントの秘訣』からの抜粋です
編集部からのおすすめ: 色、構図、遠近法.. アートのセオリーを学ぶ/再発見するには、書籍『デジタルアーティストが知っておくべきアートの原則 改訂版』をおすすめします。