コンセプトアート『未来の市場』のメイキング
03 テクスチャ
背景にかかる作業時間を短縮化するために、私はたいてい Photoshop を使ってテクスチャを描き、それを何回か繰り返し使用します。その方法を分かりやすくお伝えするための例として、単一のポイントに向かって流れる基本構造を遠近法(パース)で描きました。
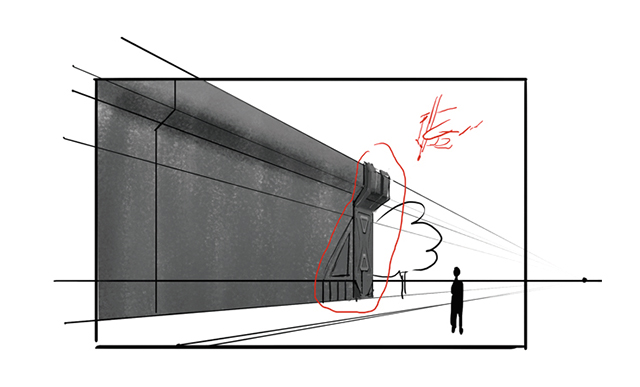
ステップ1:スケッチ内のいずれかの表面に、テクスチャまたはデザインを描きます。この例では、壁の端を選びました(図10)。
図10
ステップ2:テクスチャを描いたら、それをマスクして新規レイヤーにコピーします([Ctrl]+[C]、[Ctrl]+[V])。それから[Ctrl]+[T]を押すと、選択したテクスチャがフレームで囲まれて、テクスチャのサイズを調整できるようになります。フレームの中央には、中心に十字のある円が表示されます。それを消失点に移動します(図11、12)。
図11
図12
ステップ3:ステップ1 と 2 が終わったら、マウスカーソルをテクスチャが含まれるフレームの左上角に置き、[Shift]+[Alt]を押して、ドラッグしてテクスチャを左に移動します。この方法を使うと、以前に描いたテクスチャを繰り返し使用したり、フォームとパースを完璧に保ったままテクスチャを移動することができます(図13)。
図13
スケッチの中でこのテクニックを使用した部分には、赤で印をつけました(図14)。
図14
04 カラー
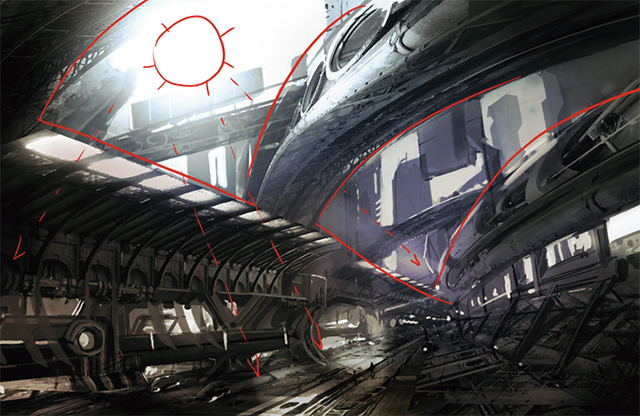
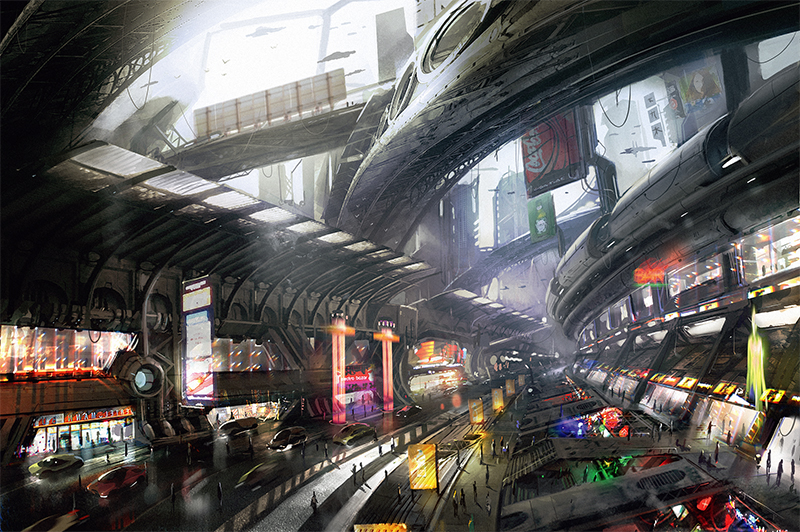
画像に色を付ける段階では、色の対比を利用して、それぞれの要素を特徴づけていきました。片側に空があり、もう一方の側には道路とビルがあります。光は常に重要な要素です(図15)。
図15
05 窓
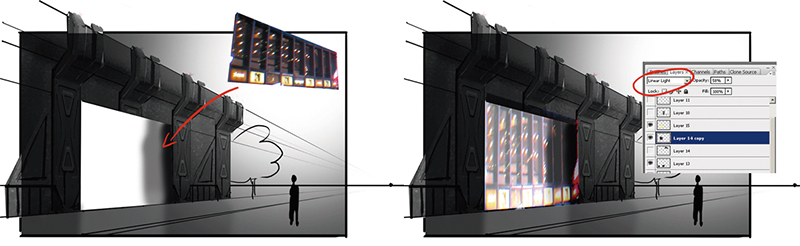
ここからは、テクスチャを使用して「光を放つ窓」の効果を作成する方法を順を追って説明します。 ステップ1:リアルな効果を目指します。一色で、各ビルに長方形を描きます(図16)。
図16
ステップ2:この窓(長方型)の上にテクスチャを配置します。窓越しに見える光をとらえた写真であれば、どんな写真でもかまいません。写真を窓の領域に配置して、[描画モード]を[リニアライト]にします(図17)。
図17
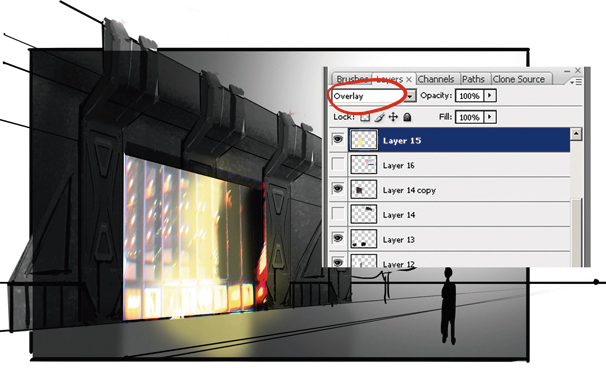
ステップ3:窓をさらに明るくするには、新規レイヤーを白に近い黄色でペイントします。[描画モード]を[オーバーレイ]にします(図18)。
図18
06 ポスター
ステップ1:長方形、正方形、または円形のサーフェスでポスターを描きます。
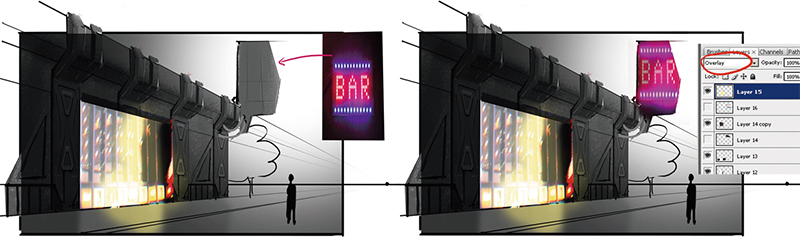
ステップ2:写真または何か関心を引くものでテクスチャリングします。描画モードを[オーバーレイ]に設定すると、画像にうまくなじみます(図19)。
図19
おわりに
クライアントに依頼された作品や販売用の作品の制作では、画像の構成方法とパースの正しい使い方を知っているかいないかで大きな差が出ます。すべての手順を説明しても、皆さんを退屈させるだけでしょうから、ここでは重要なポイントを説明することに努めました。アイデア、構図、パースの探究は、面白みのある画像を作成するうえで欠かせません。このチュートリアルが皆さんのお役に立つことを願っています。本当に大切なのは、優れた発想です。
※このチュートリアルは、書籍『Digital Painting Techniques 3 日本語版』に収録されています (※書籍化のため一部変更あり)。
編集部からのおすすめ: 正確なパース、色と光で作るムード.. SFや幻想的な絵を描くには、書籍 『Photoshopで描くSF&ファンタジー』を。フォトバッシュやブラシのテクニックで 素早く絵を仕上げる技法、スピードペインティングを学ぶには、書籍『スピードペインティングの極意』をおすすめします。