墜落した Xウイング。コンセプトアート「A game while waiting」のメイキング
『スター・ウォーズ』からインスピレーションを得て、 Alvaro Calvo Escudero氏が、墜落した Xウイングのコンセプトアート「A game while waiting」の制作ワークフローを紹介します(Photoshop 等 使用)

はじめに
本作「A game while waiting」では、夕日の雰囲気を強め、戦いの後のリラックスしたひとときを描きたいと思いました。それでは、制作プロセスの基本的なステップ、そして、ムードを伝えるコツを紹介します。
01 サムネイル
私たちアーティストは、伝統的なメディアの力を忘れてはいけません。椅子に座り、リラックスして、インクと紙を使いましょう。まず、大きな塊で捉え、簡単なストロークとマークを試しながら、アイデアを発展させていくことから始めましょう。この段階では細かいことを気にせず、大胆に筆を走らせましょう。基本的なアイデアとクールな構図をとらえるのがねらいです。構図を決めたら、フォトリファレンス(写真資料)を集め、コレクションを作成しますが、混乱しないよう、その中からいくつかを選別しておきましょう。下の図は、墜落した戦闘機のシーンのサムネイル サンプルです。
少し考える時間をとって、気の向くままに描いてみましょう。描けたら、次のステップへ進みます
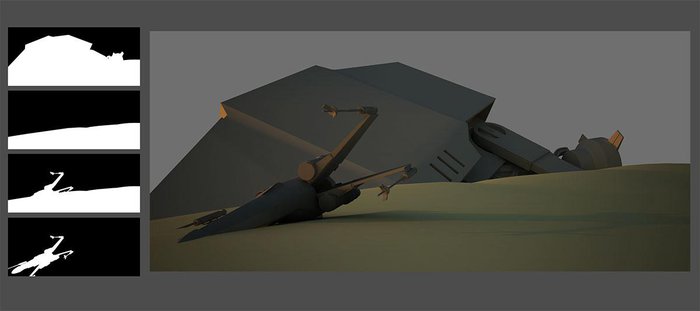
02 3Dベース
まず、3Dツールでアイデアをかたちにします(※Alvaro氏は 3ds Max を使用。3Dソフトに慣れていない方は、オープンソースのツール Blender 等 もおすすめです:編集部)。シーンの構造を決めるのに必要なレンダー要素は、ベースのフォームとリアルな太陽光のみです。前景・中景・後景を考え、主要な要素をマスクに分けておけば、後でペイントする際にシャープなフォームを維持できることでしょう。
正しいパースのしっかりとした構図は、制作を始めるときの便利なベースとなります
03 基本ペイント
少し時間をかけ、フォトリファレンスを研究し、それらを適用していきます。
・光の当たる領域と影になる領域の明度は?
・その条件下で、その物質はどのようになりますか?
私の場合、いつも空から描き始めます。そうすれば、太陽の直接光と雲からの間接光が、各領域にどう作用するか決めることができます。ここでは テクスチャを探求するため、基本ブラシから始め、ステップ2 のマスクを使いペイントします。そして、適切な明度にするため、「光の特性」と「光がシーンでどのように照り返すか」を念頭に置きながら、メインカラーとグレーを試していきます。これらのディテールに気を配れば、より説得力が出るはずです。
光と影のペイントをはじめ、色温度のベースを取ります
04 テクスチャを描く
ベースのカラーをうまくペイントできたと感じたら、フォトテクスチャを加え、ペイントを進め、時間帯とリアリズムを加えていきます。私は Photoshop の[トーンカーブ]と[カラーの適用]で、テクスチャをシーンのライティングに合わせています(これらのツールは最高の武器と言えます)。レイヤーの[描画モード]も使いますが、自分が何をしているのかを必ず意識してください。シーンに負荷をかけ過ぎると、大事な明度が損なわれ、イメージの本質が失われてしまいます。ツールを使うのはあなたです。ツール任せにしてはいけません。
あなた独自のテクスチャライブラリをつくりましょう。無料のテクスチャサイトはたくさんありますが、常にカメラを持ち歩くとよいでしょう
05 ディテールを加える
時間を上手に使ってください。ここで大事なのは、必要なディテールを把握し、どの程度まで取り入れるべきか判断することです。「少ないほどよい」を常に念頭に置きましょう。表現力やイメージの魔力をできるだけ損なわず、クリーンでクリアなものにします。このプロセスで加える要素は、他の人にも理解できるものでなければいけません。
パーツを再定義し、ディテールを描きこんでいきます
06 キャラクターを追加する
なぜ このタイミングでキャラクターを加えるのでしょうか? 私は、シーンに明確なアイデアと焦点がある場合、キャラクターは後から追加します。そうすれば、他に気を取られることなく、基本的な風景を気楽に描けるからです。
私の場合、非表示レイヤーに、キャラクターの基本スケッチを残しておきます。そして、キャラクターに移る準備が整うまでは、時々表示させ、他の要素と合っているかを確認します。下の図は、キャラクターを作り込んでいくプロセスです。このキャラクターは小さいので、ディテールはあまり必要ありませんが、シルエットをはっきりと出し、正しいプロポーションを心がけています。
プレイヤーはここです。ディテールはあまり必要ありませんが、焦点になります
07 シーンを調整する
すべての要素に正しくディテールが加わり、バランスも取れていますが、もう少し手を加える必要があります。ここでは、納得いかない小さな部分を修正しましょう。空からの反射光の一部が失われたため、[ハードライト]描画モード設のレイヤーを追加します。また、中景の地面が近すぎるので、[トーンカーブ]でコントラストを下げ、ちりの効果を少し加えます。そして、[レベル補正]で空の光をわずかに増やし、シーンの各平面の構造をはっきりさせます。
できれば、このステップの前に 1日休んで、新鮮な気持ちで戻ってきましょう
08 最終イメージ
調整を終えたら、レイヤーを結合して複製。[レンズ補正]で より鮮やかな色にします。やり過ぎると、エッジに赤や緑のハードな収差ができる可能性があるので注意しましょう。そして、中間グレーレイヤーに[ノイズ]フィルターを適用、[オーバーレイ]描画モードにして、グレインを追加します。イメージに合うまで、このレイヤーの不透明度を調整したら、最後に、署名を入れ 完成です!
最後に、一般的なトリックで各要素をまとめます
編集部からのおすすめ: フォトバッシュやブラシのテクニックで 素早く絵を仕上げる技法、スピードペインティングを学ぶには 書籍『スピードペインティングの極意』を、Photoshop を使ってペイントする方法を学ぶには 書籍『Photoshop デジタルペイントの秘訣』をおすすめします。