構図、明度、色..。エンバイロメント(環境)を洗練するための 5つのヒント
カナダのイラストレーター Samuel Berry氏 が、エンバイロメント(環境)の作成と洗練に必要な基本を解説します

はじめに
今回は、エンバイロメント(環境)の制作を正しく始めるために必要な5つの方法を確認します。「リサーチ」「構図」「視覚言語」「明度構造」「色の調和」は、魅力的な環境をデザインするための強固な基盤構築に貢献します。これらは、環境デザインに限定される話ではなく、あらゆる種類のビジュアルアートに適用できると覚えておきましょう。
1. リサーチ、計画、そして リサーチ
まず、やるべきことは「リサーチ」です。リサーチとリファレンスによって、一般的な外観以上にリアルなものを作成できるのです。これにはさまざまなアプローチがあり、誰もがリファレンスを収集してリサーチする独自の方法を持っていることでしょう。私の場合は、エッセイを書くようにアプローチします。つまり、アウトライン(概要)を作成するのです。
・ブレーンストーミング:思い浮かぶすべてのアイデアを書いたり、描いたり(サムネイル)します。初期アイデアは、主題に関する最も一般的な思考であることが多いため、主題を深く掘り下げて調査する必要があります。
・リサーチ:アイデアのいくつかに興味が出てきたら、読み込んで、あとで使用する関連リファレンスを収集します。ウィキペディアはリサーチを始めるのに適していますが、没頭しすぎて迷子にならないでください。
・サムネイル:伝えたいストーリーがわかったら、サムネイルを描きます。これから説明する内容のほとんどは、サムネイルに適用されます。
・さらにリサーチ:リファレンスを見て、何かを描画/ペイントすることに躊躇しないでください。リファレンスは貴重な学習ツールです。ただし、直接コピーする、あるいは単に配置するだけではいけません。独自の要素を作成できるように、リファレンスを研究し、そこから学び取りましょう。
あとは空白を埋めるのみです! では、その方法を見ていきましょう。
2. 構図:視覚バランス
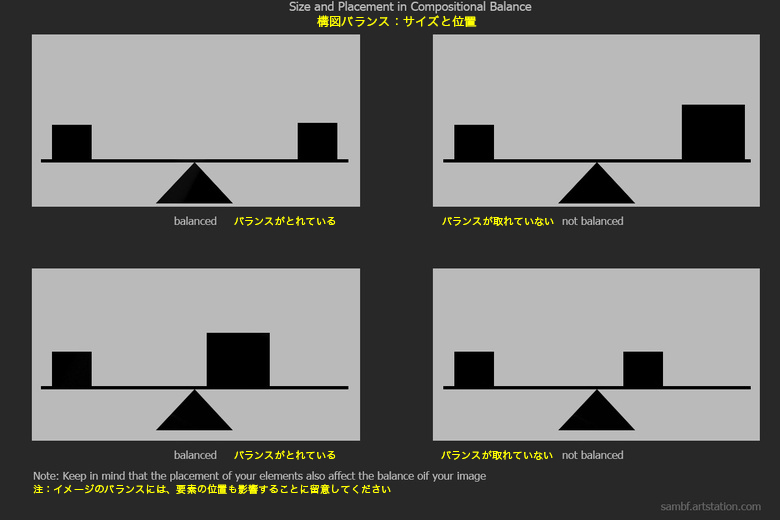
視覚バランス(ビジュアル バランス)を用いて鑑賞者の目を誘導します。絵の構図についてはすでに多くのトピックがあり、それぞれ独自の根拠を基に書かれています。ここでは視覚バランスの基礎について説明しましょう。それぞれの視覚要素と主題に独自の「ウェイト(重み)」を割り当てるのは、良いアプローチです。オブジェクトのウェイトを決定する2つの変数に「サイズ」と「複雑さ」があります
サイズは一目瞭然ですね。サイズが大きいほどウェイトも大きくなります。
サイズと位置
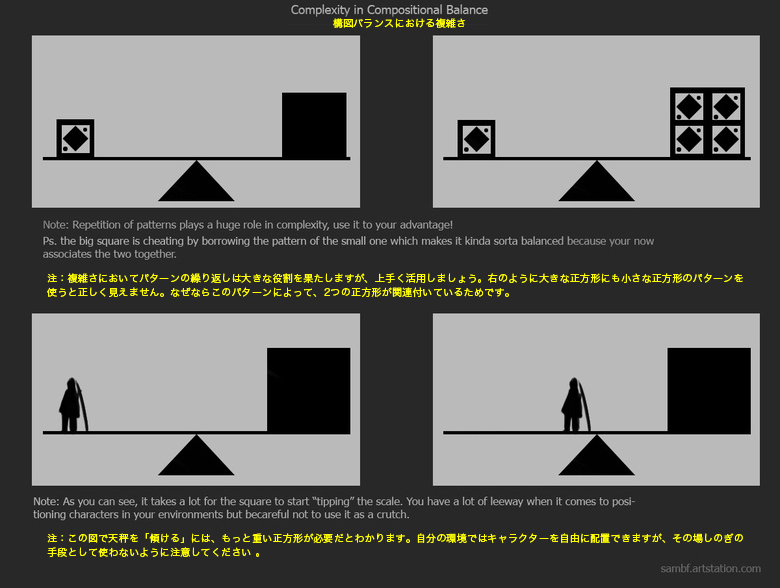
複雑さによって、小さいオブジェクトのウェイトを2倍にすることができます。心理的な理由等により、しっかりと輪郭のある形状は重く見え(特に人体で顕著)、多くの注意を引きます。
複雑さと単純さ
バランスのとれたイメージは楽しく感じさせる傾向がありますが、アンバランスなイメージも目的達成に役立ちます。それはイラストで何を達成したいかによって異なります。適切にデザインされた構図によって、メッセージは明確になるでしょう。
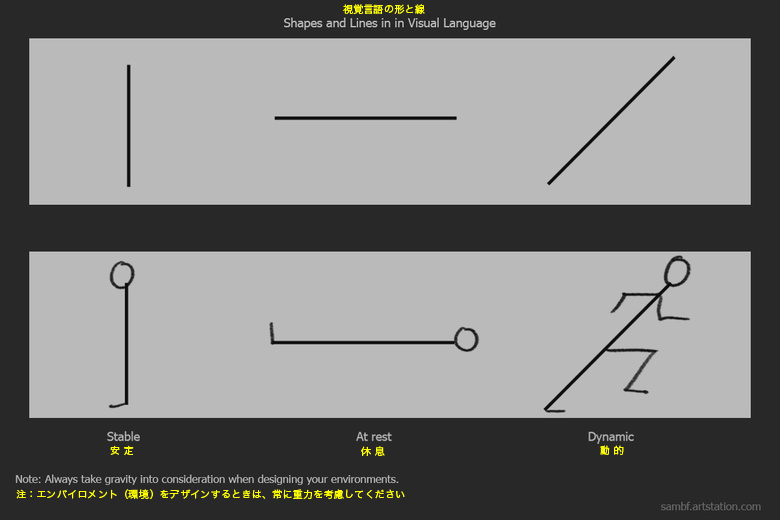
3. 視覚言語を使い、メッセージを組み込む
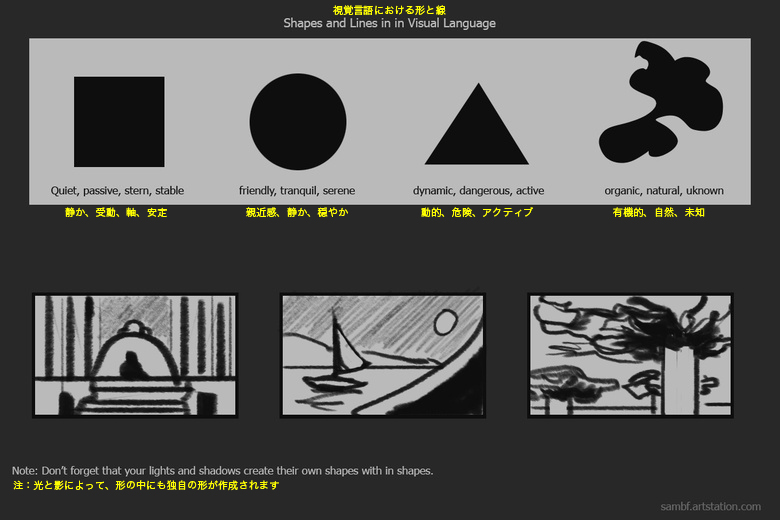
視覚言語(ビジュアル ランゲージ)とは、形や線で鑑賞者とコミュニケーションすることを指します。人間の脳はこうした形状を自分自身に関連付けているため、その多くは心理的な効果です。形状は「位置」「鑑賞者に感じてほしいこと」を伝えます。つまり、これはストーリーテリングの最初のステップです。
典型的な1日
さまざまな形状が組み合わさると、より説得力のあるストーリーが形成されます
同じ原則を形に適用し、それらを組み合わせてより複雑なメッセージや雰囲気を作成できます。これらの形状は、絵の構図に重要な役割を果たします。
4. 色について考える前に明度構造を作成する
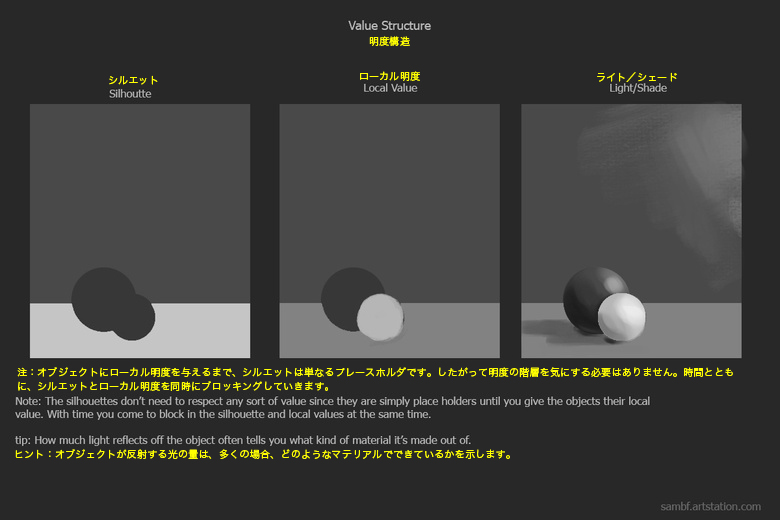
イラストの明瞭さは、良い明度構造によって得られます。明度構造は「シルエット」「ローカル明度」「ライト/シェード」の3つに分解できます。
シルエットは要素の形状、ローカル明度はオブジェクト固有の明度です。黒いボールは白いボールよりも暗い明度になります。ライト/シェードは、光源がオブジェクトに投射されたときに起こる現象です。
シルエット、ローカル明度、ライト/シェード
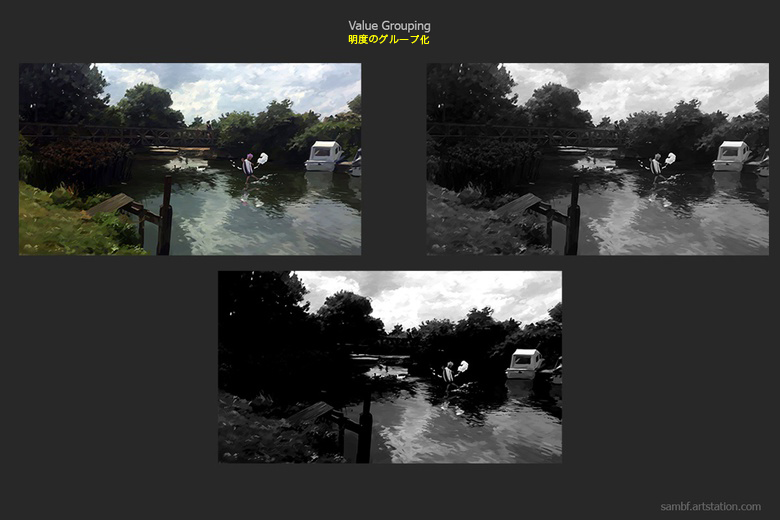
これらを念頭に置いて、「明度のグループ化」を開始します。要素を整理すれば、明瞭になり、互いに干渉しなくなります。
過去の絵に明度のグループ化を実行した例
イメージをグレースケールに変換してコントラストを上げると、明度のグループ化によってその構造がどの程度整理されているか簡単に確認できます。この絵では、橋の周りと下の明度を統一した方が良いとわかりました。そうすることで、視覚的に明瞭になり、鑑賞者を女の子に集中させることができます。
サムネイルをスケッチするときにこれらを考慮すれば、制作がずっと楽になるでしょう。明度が適切なら、(ほとんど)すべての色から選択しても、それらは機能します。
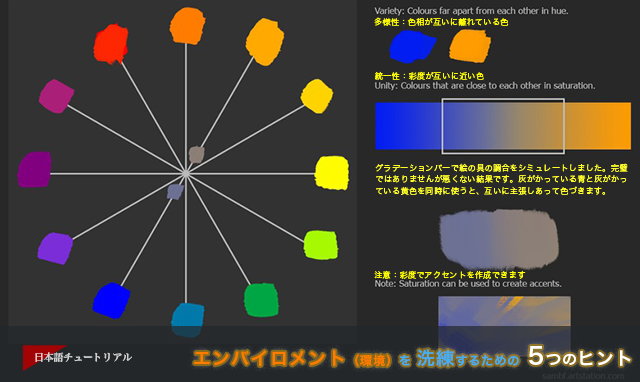
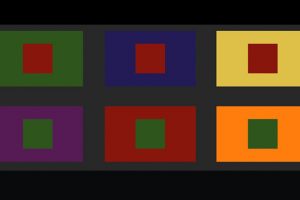
5. 色を調和させる
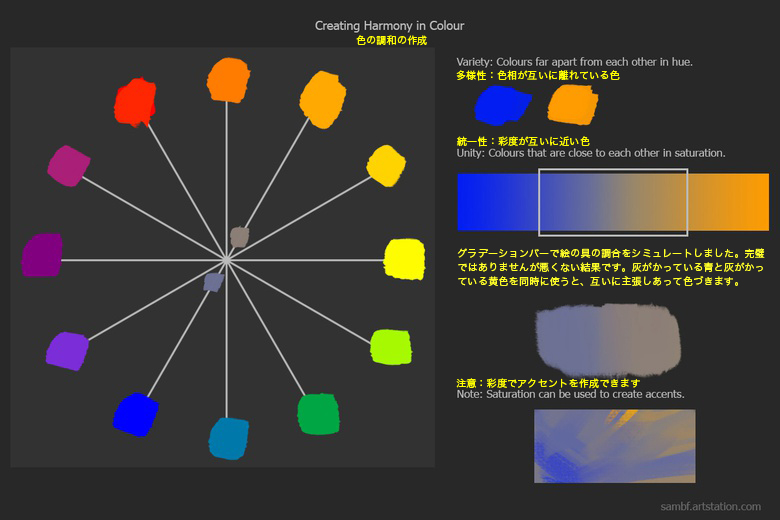
構図と同様に膨大でとっつきにくい色彩理論も、賢く取り組めば簡単です。カラーハーモニー(色彩調和)を作る場合、知っておくべき2つの要素(統一性と多様性)があります。
色彩理論の例
最後に
ここで覚えておいて欲しいのは「色は相関的である」ことです。冷たいライトグレーが、青空の横にある暖かい白い雲のように見えたり、オレンジと赤の隣にある緑の影が、青く見えたりします。つまり、イラストやアイデアのコンテキストを尊重する限り、正しい選択も間違った選択もありません。
結局のところ、これらのポイントはすべて「ストーリーテリング」というテーマを共有しています。したがって、たとえ 環境のみのイメージでも「独自のキャラクター」として自立できるはずです。こうした原則を上手く実現すれば、その環境はストーリーの適切なステージとして機能し、鑑賞者はイメージに没頭することでしょう。問題が発生しても落ち込まずに、時間をかけて これら 5つの原則を適用してください。そうすれば、最終的にすべて上手くいくことでしょう。
編集部からのおすすめ:
イラストレーター、ゲームアーティスト、CG 業界において、定番のプロフェッショナルソフト Photoshop を使って、ペイントする方法を学ぶには、書籍『Photoshop デジタルペイントの秘訣』をおすすめします。