説得力あるモンスター&クリーチャーの描き方:海のモンスター
英国のコンセプトアーティスト/イラストレーター Richard Tilbury氏が「海のモンスター(Sea Monster)」のメイキングを紹介します(Photoshop 使用)
はじめに
はじめる前に「どんなトピックを選ぼうとも、周囲の環境ではなくクリーチャー自体に焦点を当てよう」と決めていました。そのため、背景はシンプルにするのが理にかなっているでしょう。水中をテーマにしたものは今まであまり扱ったことがなく、面白い挑戦になりそうなので、このテーマを選択しました。このクリーチャーは幸運なことに水中に生息するため、自然の水中環境に置くことで背景をシンプルに保つことができます。こうした理由から海のモンスターを選んだわけではありませんが、こんな風に巧くいくこともあるのですね!
いつものように、はじめにインターネットでリファレンス写真を何枚か見て、光がどのように海と影響し合い、水中の物体を照らすかを確認します。シンプルな青色の背景よりも、クリーチャーを水面の近くに、その上に波を表現する方が面白くなりそうです。
水中の生息環境を作る
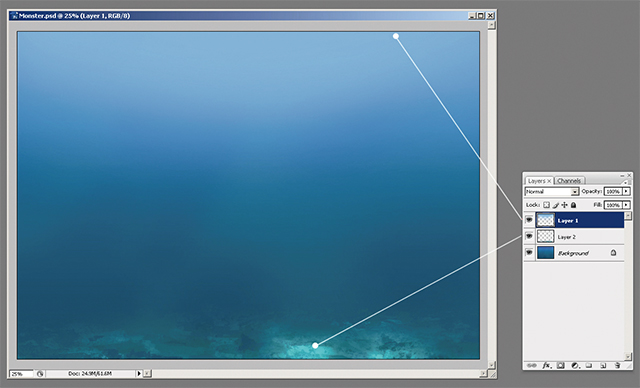
とてもシンプルな水中環境を作るには、まず、少しバリエーションを加えた青色でキャンバスを塗りつぶします(図01)。
図01
ご覧のように、背景は 3層のレイヤーから成り立っています。1つめ、背景レイヤーは少し調節した青で、これはサムネイルから作成できます。この上の2つめが海底レイヤーで、これは下のエッジに沿ってペイントした一連の抽象的なシェイプに過ぎません(Layer 2)。3つめのレイヤーは太陽からの光で、[線形グラデーション]の「前景から透明へ」プリセットを使用して作成します(Layer 1)。
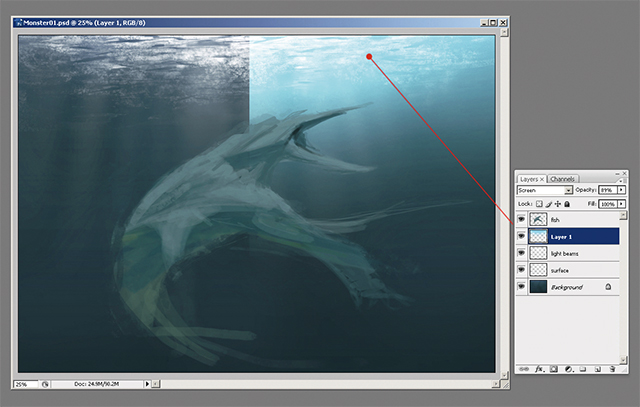
海の底が見えると浅瀬に見えてしまい、海のモンスターも小さく見えてしまうので、海底を削除することにします。そして、別レイヤーに、下に向かって降り注ぐ光線と水面をペイントします。光線は円形のソフトエアブラシで描き、不透明度を約40% に下げます(図02)。
図02
後からカラースキームやライティングを変えたくなる場合に備えて、別レイヤーにクリーチャーを大まかに描きます。このように要素を分けておけば、いろいろと試すことができます。私はペイント作業を通じて試すことが好きです。図2で、現在のファイルが5つのレイヤー構造になっているのが確認できます。キャンバスの上端に沿った淡いグラデーションは、89% の不透明度で[スクリーン]モードに設定しています。その理由は 図03 を見るとわかると思いますが、水面から中間の深度にかけて変化を滑らかにするためです。
図03
クリーチャーの進化
図03 でクリーチャーの初期スケッチをご覧になったと思いますが、基本的な環境ができてきたので、いよいよ、この生物を進化させます。いつもはサムネイルを数枚描くことから始めるのですが、今回は気の向くままにペンを走らせてみようと思います。図02-03 のように、まずは適当なシェイプや何の変哲もないブラシストロークから始め、これらを魚のようなフォームに近づけていきます。右上の嘴のようなシェイプが気に入りました。これは見栄えの良い口になりそうなので、この特徴はこのままにしておきます。曲線状の身体はアシカやイルカに似ており、どこかで見たことのあるシェイプなので、これをより不定形なものに変えていきます(図04)。
図04
昔からクラゲの奇妙で特殊なフォームに魅了されてきたので、デザインの一部はクラゲにヒントを得ました。そのため、巻きひげや球根状のシェイプも足すことにします。そして、これらのコンセプトをタコの触手と融合します。
このクリーチャーは動きが鈍いものの「クラゲのように巻きひげや触手を使って獲物を捕える」というアイデアが気に入りました。遠くに消えていく長い触手を追加し、獲物がすぐそばにいなくても捕えることができるという特徴を示唆します。そして、カスタムブラシで[覆い焼き(リニア)]設定の別レイヤー上で全身に模様を描きます。
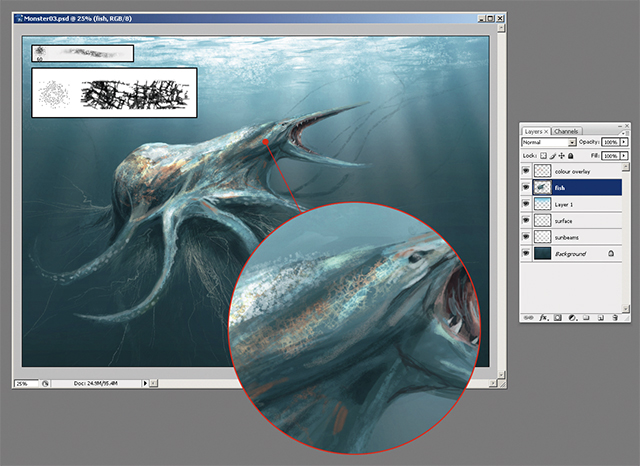
それから目、歯、顎周りのディテールを付け足し、頭を描いていきます。また、割れたガラスの雰囲気を出す別のカスタムブラシを使い、皮膚の模様に変化を付けます(図05)。
図05
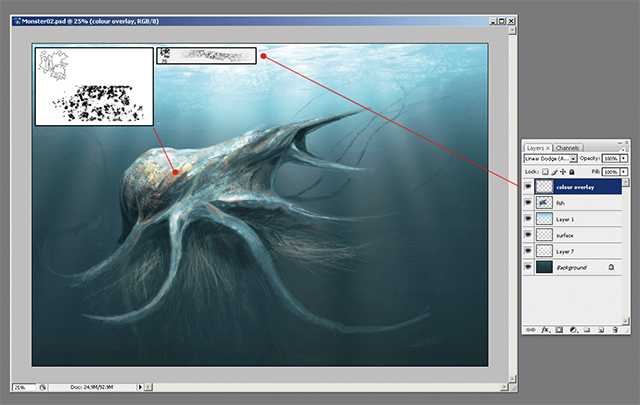
このクリーチャーはかなり水面近くにいますが、体がまだ平坦に見えるので、全身のコースティクスにさらにコントラストを加えることにします。別の側面を作り出すため、アンコウのような発光を体の下に付け加えます。この光が小さな魚を触手の方に引き寄せるので、大きな獲物を捕まえる合間はこれで空腹を満たすことができます(図06)。
図06
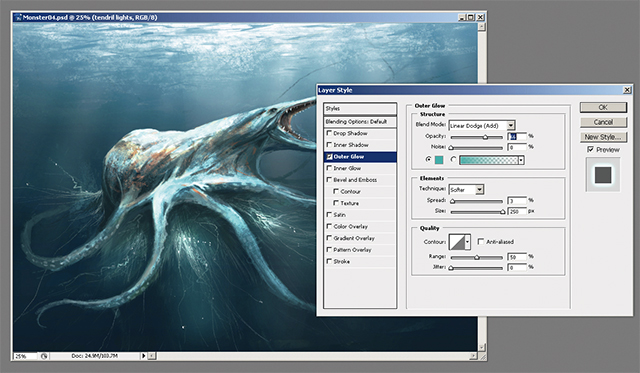
この光を作り出すには、レイヤーパレット下部にある FXアイコン(右図の赤丸)をクリックし、[光彩(外側)]スタイルを使用します。すると図07 のようなダイアログボックスが表示されます。使用した設定を確認ください。
図07
このクリーチャーには光る触手が加わったので、より小さな獲物を消化するための2つめの口を描いたら、もっと面白くて不気味になるに違いありません。タコの体は頭と一体になっていてその境界ははっきりしませんが、同様に、このクリーチャーの口が体の一部だったらより個性的になります。したがって、触手同士をつなげて口腔を形成する膜を追加することにします(図08)。
図08
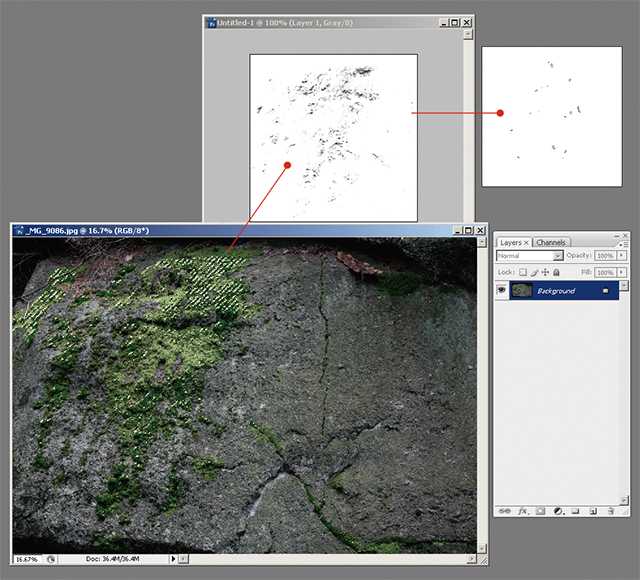
これで、食べ物を飲み込むことができます。また、頭や体の形を変えてみて、トサカを加えたり、首の部分をはっきりさせたりします。まだ足りない要素として、ウロコ、プランクトン、水中のゴミなどがあります。これを描く最適な方法は、さまざまなソースに基づいたカスタムブラシを使用することです。今回は、3dtotal.com の Image Library(イメージライブラリ)で入手できる苔に覆われた岩のイメージを使いました。
まず、苔の一部の色域を選択し、これを白い背景の新規ファイルにコピーします。彩度を下げた後に縮小し、消しゴムでまばらな点模様に整えると、ゴミ用のブラシの完成です(図09)。
図09
以前に保存したクリーチャーのバージョンを見てみると、現在の姿よりも図04 の原形の方がどこか風変わりであることに気づき、元のデザインに戻すことにしました(図10)。
図10
ご覧のように、ゴミ用のブラシによって水中のディテールが付け加えられました。このクリーチャーには2つめの口があるので、イカやタコを思わせる歯が必要です。下側に一連の歯を描くと、より恐ろしい雰囲気になりました。
最終ディテールを加える
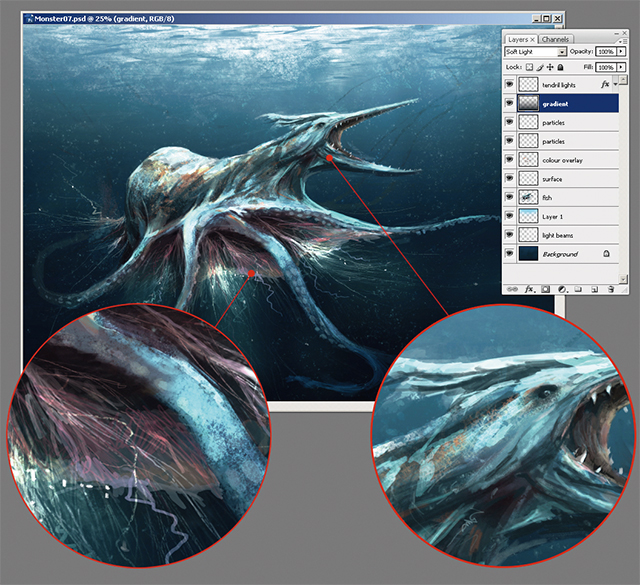
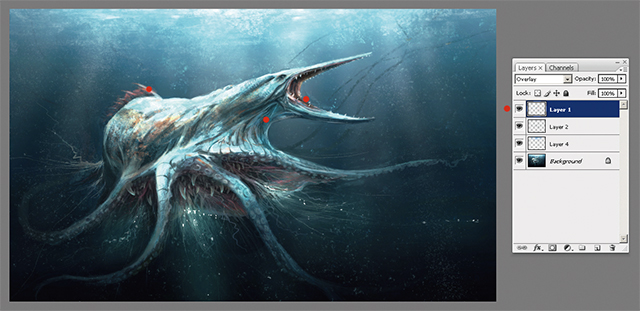
ペイントがある程度の段階に達すると、私はいつも、それを統合してから新規レイヤー上に微調整を加え始めます。今回は、2つの新規レイヤーを加えました。図11 の赤い部分のように特定のセクションに色の流れを追加するため、1 つめのレイヤーを[オーバーレイ]モードに設定します。顎と尾びれには赤みを、下顎の下側には青い影を入れます。
図11
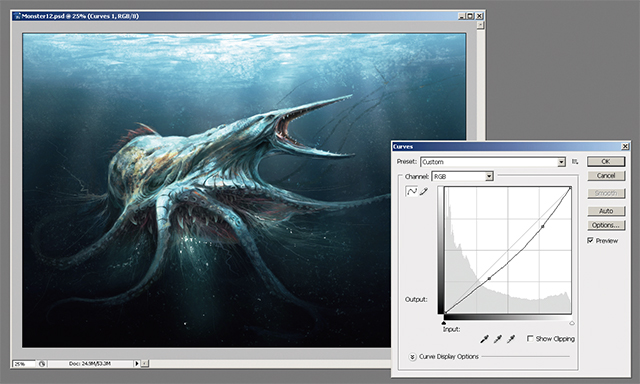
まず、[レイヤー]>[新規調整レイヤー]から[トーンカーブ]を適用します(図12)。このレイヤーのカーブで2 つの点を追加、線を少し下方にドラッグして全体のトーンを暗くします。こうすると、必要に応じて、マスクを黒でペイントすることにより、元の状態を表示することができます。
図12
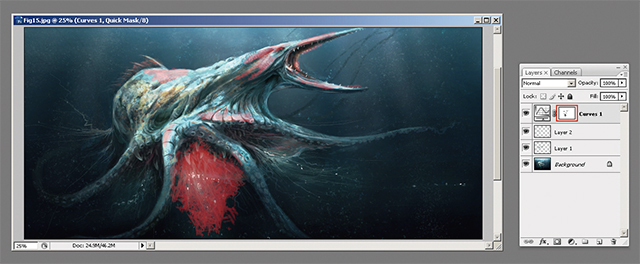
図13の[クイックマスク]で表示されるように、暗くなったイメージのマスクにペイントすると特定の部分に明るいハイライトを表示できます。イメージの赤い部分は、レイヤーパレット上部の小さいサムネイル内の黒い部分に対応しています。
図13
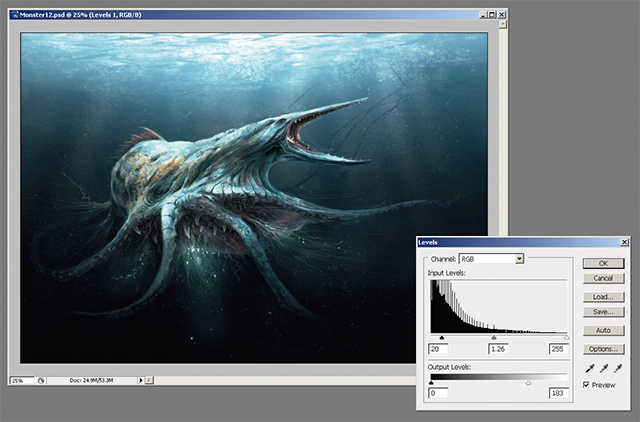
次に使用する調整レイヤーは[レベル補正]です。これもまた、マスクをペイントしないと、イメージ全体の暗さを調整します(図14)。
図14
最後の調整レイヤーは[カラーバランス]で、緑がかった色を加えます(図15)。
図15
おわりに
今回のチュートリアルは面白く、これまで扱ったことのない題材だったので楽しく行うことができました。私が新しい作品を始めるときはいつも、ペイント手法を変え、さまざまなテクニックを駆使するようにしています。最初はグレースケールで描き、後のプロセスで色を加えることもあります。事前にサムネイルのスケッチを何枚か作成することもあります。今回は何も考えずに描き始め、描きながらデザインを発展させていきました。
最終イメージ
※このチュートリアルは、書籍『Digital Painting Techniques 3 日本語版』に収録されています (※書籍化のため一部変更あり)。
編集部からのおすすめ:モンスターやクリーチャーを描く/デザインする秘訣を学ぶには、書籍『世界のモンスター・幻獣を描く』をおすすめします。