かわいいイラストを3D化。野菜系 ゆるキャラ『フェンネル』のメイキング
フランスの 3Dアーティスト Nicolas Morlet氏 が、Sebastien le Divenah氏 の特徴的なイラスト「フェンネル」を 3D化します(ZBrush、3ds Max、V-Ray 等使用)

はじめに
私たちは、長く健康的な生活を送るために、たくさんの果物や野菜を食べるように言われます。では、野菜を食べる代わりにスカルプトするのはどうでしょうか?(それは食べた数にカウントされますか?)。さて、このチュートリアルでは、Sebastien le Divenah氏 による かわいいイラストに触発され、制作した「Fenel (フェン)」のメイキングを紹介します。
ここでの主な目標は、headus UVlayout、ディスプレイスメントマップ、3ds Max によるカートゥンっぽい目の作成などについて学ぶことですが、最も大切なのは 楽しく造形することです。
01 コンセプトとリファレンス
このコンセプトを選んだ理由は、キャラクターの優しさを、あまりリアルなスタイルでなく、シンプルさとディテールのバランスを保ちながら 3D化してみたかったからです。
プロジェクトを始める際は、できるだけ多くのリファレンスを収集することが大事です。そうすれば、モデリング/スカルプティングするものの 色・形・テクスチャをわかりやすく視覚化できるでしょう。私は、さらに踏み込んだ個人的なアプローチのため、スーパーマーケットの野菜コーナーで実物のフェンネル(※セリ科の植物)を観察して過ごしました(ジョークではありません)。実際に たくさんの貴重な情報を得て、スカルプトをどのように扱うべきか理解することができました。
ヒント:PureRef は、リファレンス画像を表示・整理するための素晴らしいツールです。
コンセプトの分析とリファレンス画像の収集
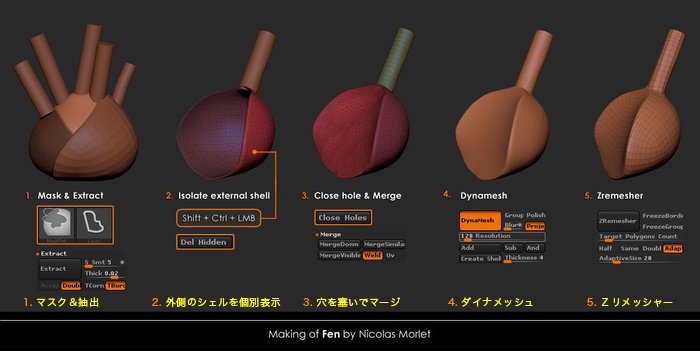
02 層を重ねて球根を作成
フェンネルの重なり合う層をスカルプトする前に、頭に浮かんだいくつかの疑問があります。
・どのように機能しますか?
・どうやって作りますか?
・どんな要素が必要ですか?
こうした疑問に答えるためにも、主題をよく理解することがとても重要です。そうすれば、制作プロセス全体の時間を大幅に節約し、素早い問題解決につながる「手がかり」を得られることでしょう。
まず、ZBrush のシンプルなプリミティブから始めて([Insert Sphere][Insert Cylinder]ブラシを使用)、別々のメッシュとして上半身を大まかに作成します。次に、基本ツールと機能を使い、必要な要素を正確に造形します。この時点では、高密度のメッシュにしない方がよいでしょう。ポリゴン数を抑えれば、非破壊的なワークフローを維持しつつ、全体のプロポーションを簡単に調整できます。このキャラクターをアニメートする予定はないので、トポロジーの最適化については気にしません。[Zリメッシャー]を実行するだけでも、要件を十分満たす素晴らしい結果になります。
野菜の層を作成するプロセス
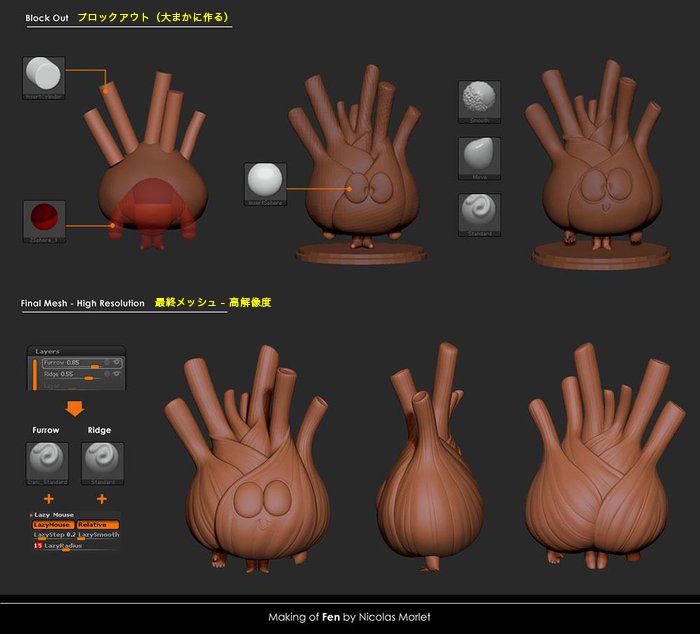
03 スカルプト
腕と脚(Zsphere)、目(InsertSphere)を順に追加し、シルエット・カーブ・ボリュームに注意を払いながら、シンプルなブラシ([Move][Smooth][Standard])で全体の形状を彫り始めます。私は、スカルプトの各フェーズで、1度モデルから離れて休憩を取り、新鮮な目で戻ってきます。そうすれば、いくつかのミスをみつけて、修正/改善するのに役立ちます。
モデルを完成させる前に、[Spotlight]でモデルのプロポーションとコンセプトを比較します。結果に納得できたら、溝(furrows)と隆起(ridges)用に1つずつレイヤーを作成してディテールを追加、これを葉の各層に繰り返します。このようにレイヤーを使うと柔軟性が向上し、非破壊的なワークフローを維持しながらスカルプトできることでしょう。
キャラクターのスカルプトプロセス
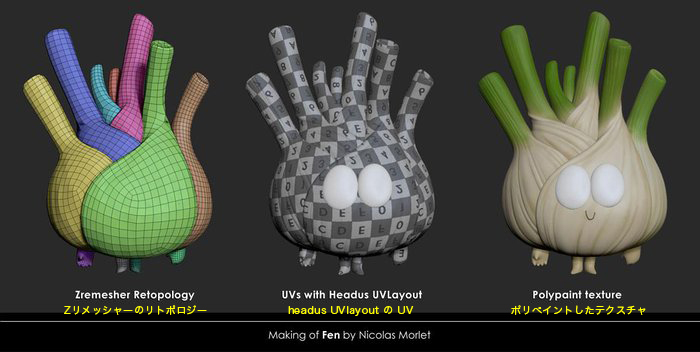
04 UV、ディスプレイスメントマップ、ポリペイント
UV展開に使える新しいソフトウェアを学びたいと思っていました。UVWアンラップ(3ds Max)、UVmaster(ZBrush)、UV-map(3D-Coat)には慣れていましたが、headus UVlayout は初めてだったので、ユーザーインターフェイスが表示されると完全に気後れしました! かなり変わっていますが、1度仕組みを理解してしまえば、手早く簡単に UV展開できることでしょう。今では headus UVlayout は、私のお気に入りのソフトウェアの1つになりました。
ヒント:新しいソフトウェアを学ぶときに、何か疑問があれば、定番の「ユーザーガイド」を忘れずにチェックしましょう。
UV ができたので ZBrush に戻り、高解像度メッシュからディスプレイスメントマップを生成します。私は、Akin Bilgic氏のチュートリアル「Accurate displacement workflow (正しいディスプレイスメント ワークフロー)」参考にして実行しました。
テクスチャは ZBrush のポリペイントで作成します。まず[Spotlight]でリファレンス画像から直接ベースカラーを選択、ブラシの不透明度と筆圧を調整して、手早く素敵な色の遷移を作ります。続けてボリュームを加えるために明るい色と暗い色をペイントし、最後に Photoshop で仕上げます。
メッシュの概要
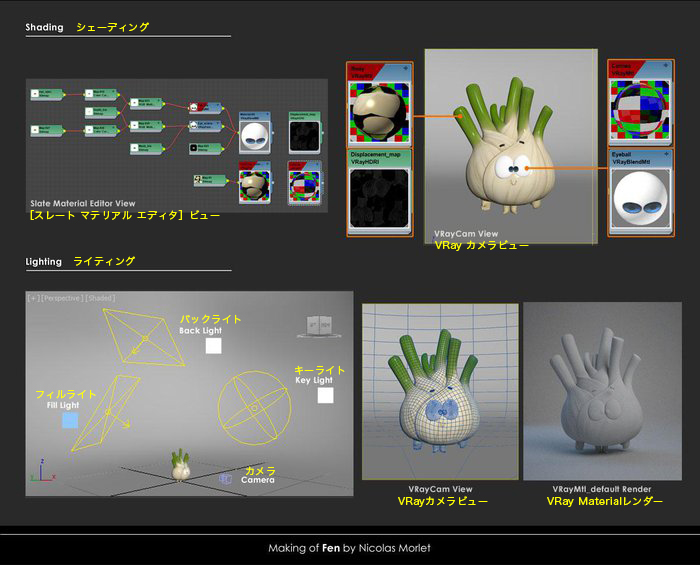
3ds Max で目のテクスチャリングとシェーディングを行います。私は Zeno Pelgrims氏 のチュートリアルを参考に、3ds Max でシェーダを作成しました。また、いくつかの V-Ray マテリアル(VRayBlend、VRay Mtl、VRayFastSSS2、VRayHDRI)も使用しました。
ライティングとレンダリング設定の手間を減らしたいなら、FlippedNormals 有償チュートリアル「Lighting Scenes」がおすすめです(※編集部註:日本語チュートリアル『Rajak - 優しい巨人』のメイキング も合わせてご覧ください)。私が 3ds Max を使ったのは、これらを試してみたかったからです。結果的に、モデルのスカルプティング・テクスチャリング・シェーダの作成に集中することができました。
ヒント:生産性を向上させるために、あらゆる種類のツールを使用してみましょう。最初に少し時間をかけて、それらの機能を理解してください。
シーンのライティングとシェーダの設定
05 レンダリングと最終イメージ
V-Ray レンダリング設定ウィンドウ内の[V-Ray Render Element]タブで、レンダリングしたいさまざまなレイヤー(Reflection(反射)・Refraction(屈折)・Specular(スペキュラ)など)を有効にします。レンダリングが完了したら、EXRファイル形式でエクスポートしましょう。
OpenEXR についての詳細は こちら をご覧ください。Photoshop による最終ステップでは、描画モードとマスクを使ってすべてのレイヤーを合成します。私は満足いくまで、いくつかの調整(色相/彩度、トーンカーブ、明るさ/コントラスト)を施しました。これは、私にとって非常に楽しいプロジェクトであり、素晴らしい学習体験になりました。皆さんも果物と野菜を日々スカルプトしてみてください。最後まで読んでくれてありがとう!
レンダーパスと合成
最終イメージ
編集部からのヒント:ZBrush の基本について知りたい方には、チュートリアル「ZBrush の基本を知る」シリーズをおすすめします。