ゲームキャラクターをつくる – テクスチャリング編:09 UV展開とテクスチャのベイク
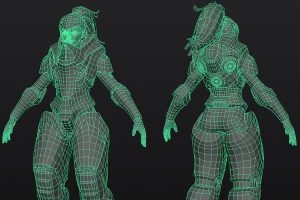
ステップ3:腕&脚のUV展開
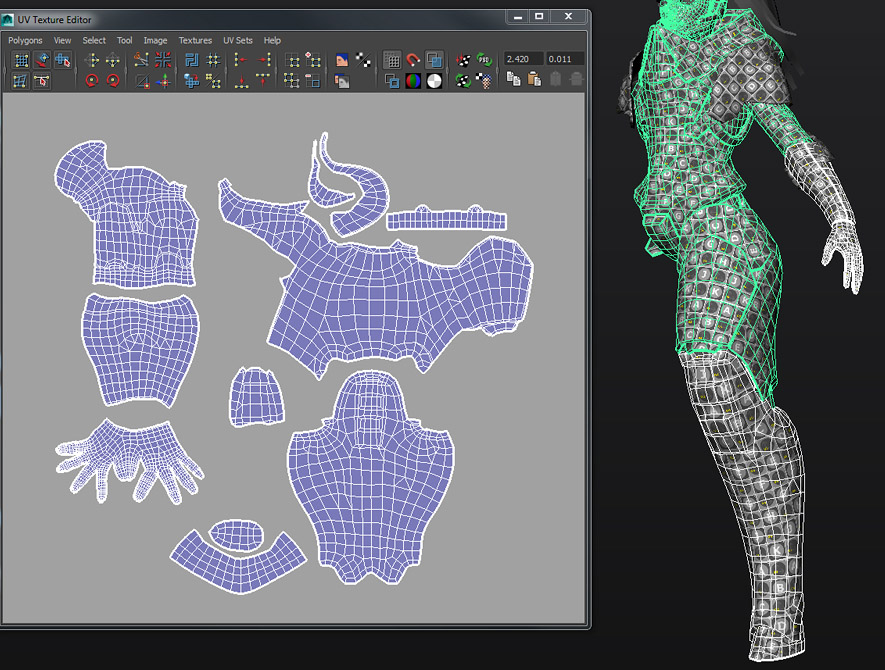
通常、私は、腕や脚の内側に UVシームを配置します。しかし、このキャラクターの場合、下腿などのパーツでは、裏側にあるハイポリの分割パネルのエッジに沿って UVシームを配置しました。
太ももと下腿、そして、腕にそれぞれ[UV]>[平面]または[円柱]を適用。UVシームを整えるため、必要な UVを手作業でカット、縫合します。ここでも、[UVスムーズ ツール]でUVを展開し、歪みを取り除きます。
腕&脚のUV展開
ステップ4:UVをまとめる
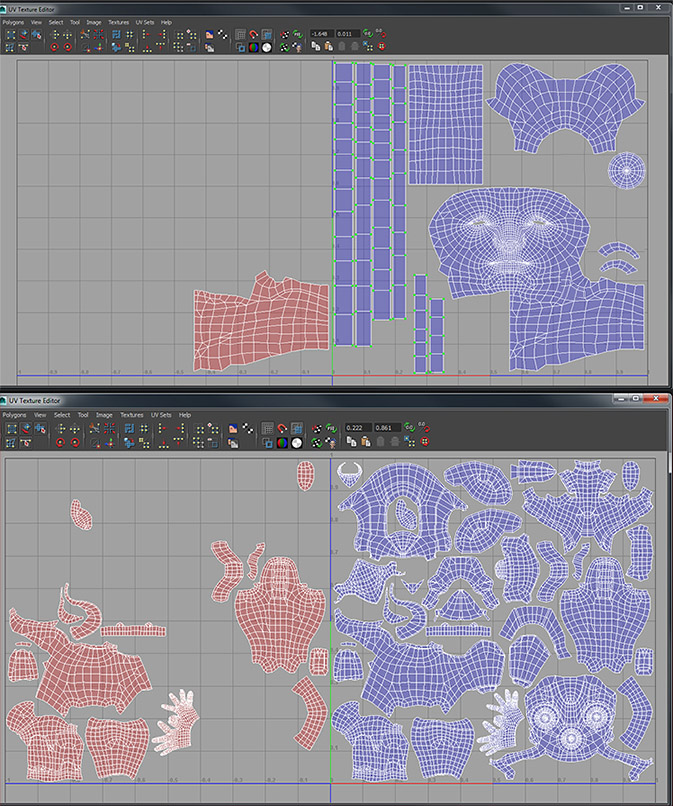
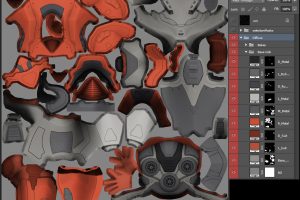
すべてのUVを展開したら、今度は、UVシェルを0~1の空間に並べます。各シェルのテクスチャの密度を統一化してください。ただし、足の裏など、一部のUVシェルのテクスチャ空間は、他のUVシェルほどUV空間を必要としません。
頭部のテクスチャシートについては、追加の毛束が必要になることもあるので、余分な空間を残しておきます。毛束のUVがすべて同じ向きに配置されていることに注目ください。これは、最終的に出力に使用するリアルタイムビジュアライズツール Marmoset Toolbag において、UVの向きに依存する anisotropic(異方性)マテリアルを使うためです。
UVシェルを配置したら、ミラーしたUVシェルをちょうど 1、UV空間を横に移動します(※図の赤いシェル)。これを行うには、MELスクリプトのダイアログで「polyEditUV -u -1 -v 0」と入力します(※私の場合、カスタムシェルフに この操作用ボタンを作成)。
各シェルのテクスチャの密度を統一化
ステップ5:テクスチャのベイク パート1
テクスチャマップのベイクには xNormal を使用しました。テクスチャマップをベイクする際、ハイポリとローポリのモデルパーツの「距離を十分に離して」から全体を1度にベイクすることができます。しかし、私の好みは、パーツを別々にベイクしてから Photoshop でテクスチャマップを組み合わせる方法です。
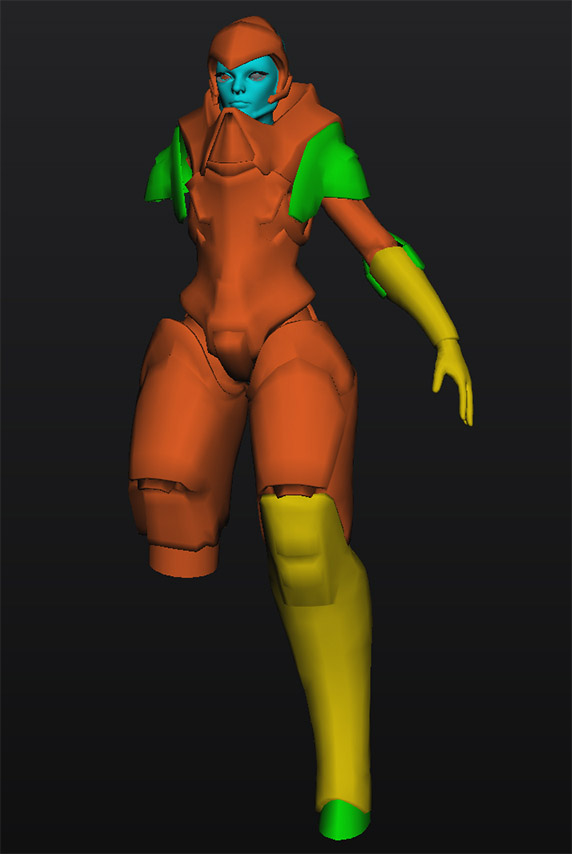
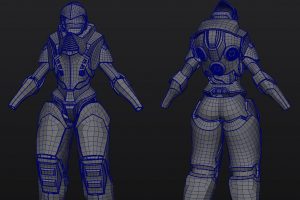
距離を離さずに太ももや下腿などのオブジェクトを1度にベイクすると、エラーが発生します。必要なところで キャラクターを複数のメッシュに分割して、OBJ形式として書き出します。
キャラクターを複数のメッシュに分割して、OBJ形式として書き出します
ステップ6:テクスチャのベイク パート2
xNormal に、ZBrush で作成した全ハイポリメッシュを[High Definition meshes](高解像度メッシュ)タブに読み込みます。[Low Definition meshes](低解像度メッシュ)タブには、ローポリメッシュを読み込みます。それぞれのパスをベイクするときは、[High Definition meshes]と[Low Definition meshes]のタブで、各ベイクに必要なオブジェクトの表示をオンにします。
Cageメッシュを使えば、[Low Definition meshes]タブで各オブジェクトのレイの距離を設定できます。各ローポリメッシュのレイの距離を計算するには、[Tools]タブの[Ray distance calculator]を使用します。
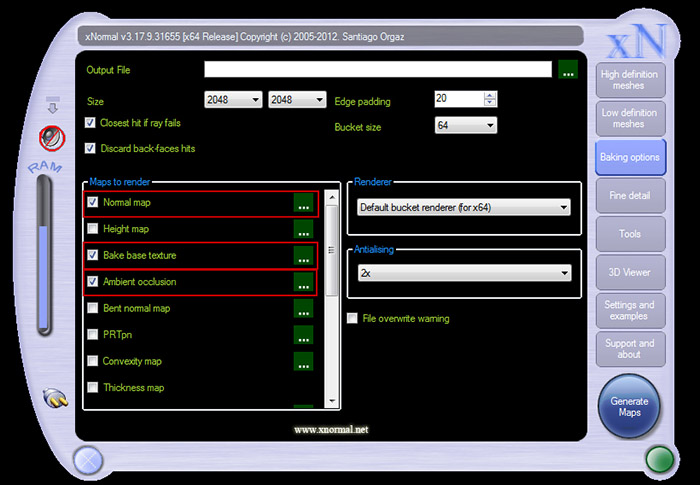
[Baking Options]タブでは、レンダリングするマップの設定と選択を行えます。私は大抵、法線(ノーマル)マップをテストベイクして、エラーの有無やレイの距離の正確性を確認します。任意のマップのサイズを設定したら、[Normal map](法線マップ)と[Ambient Occlusion](アンビエントオクルージョン)マップをベイクします。私は[Bake base texture](ベーステクスチャのベイク)も使っていますが、これは、テクスチャリングの段階でベースカラーを塗るときに選択範囲のマスクとして使用します。
[Baking Options]タブでは、レンダリングするマップの設定と選択を行えます
ステップ7:マップの結合
それぞれのテクスチャをすべてベイクしたら、法線マップとアンビエントオクルージョンマップを 1つのファイルに結合します。こうして、すべてのマップを結合できたら、nDo2 を使用して、法線マップからキャビティマップを作成します。あるいは、CrazyBump を使用しても良いでしょう。
法線(ノーマル)マップとアンビエントオクルージョンマップを 1つのファイルに結合します
▼10 アーマーのテクスチャリング につづく
▼バックナンバーは こちら へ
最終/完成イメージ
編集部からのヒント
CGキャラクターの制作テクニックを学習するリファレンスには、書籍『3Dアーティストのための人体解剖学』 や 『MAYA キャラクタークリエーション』をお勧めします。