ダイナミックな構図:面白い焦点のあるシーンのデザイン
ベルギー出身のビジュアルデベロップメントアーティスト Bram Sels氏 がダイナミックな構図、面白い焦点のあるシーン作成のヒントを紹介します
はじめに
複雑なシーンをペイントするときに萎縮することはありませんか? でも 心配ありません。絵に圧倒されることは正常であり、熟練のアーティストでさえ作品と悪戦苦闘することがよくあります。その感情は消えないので、受け入れてください。慌てずにコーヒーでも飲みましょう。そして、「要素を分解する」と覚えてください。
初心者あるいは修行中のアーティストは、絵のあらゆる側面で同時に作業しようとする傾向が見られます。完成した絵は、瞬時に全体として見られるものなので、同じように生み出そうと考えるのも当然です。しかし、実際に鼻先のハイライトから顔をペイントしようとすると、ほぼ間違いなく失敗に終わるでしょう。魔法のようなテクノロジーとデジタルペインティングが存在する現代でも、1滴の絵の具がカンバスに触れる前に、膨大な準備が必要です。これには、リファレンスの収集、サムネイルの作成、構図の作成、パースの策定、さらに骨格やカラースケッチの検討など、さまざまなものが含まれます。
これからダイナミックなファンタジーイラスト制作で、私がよく使うプロセスをいくつかご紹介します。面白い構図を作ることは、最初に感じるほど難しくはありません。それぞれのステップは個別の課題と見なしてください。そうしないと、いつまでも自分の中の恐怖心を克服できません。では、馬に乗って森へ狩りに出掛けましょう!
01 サムネイル
あらゆるジャンルにおいて、人目を引くイラスト制作で最も重要な手順の1つが、サムネイルです(そして残念なことに、よく見過ごされています)。サムネイルは「絵を作成するのに必要となる、シーンのあらゆる情報を伝える小さな画像」です。つまり、アイデアのブレインストーミングに最適な方法であるだけでなく、同時に構図についても多くの情報を読み取ることができます。
サムネイルは素早くラフに描き、ディテールは必要ないので、基本ブラシで重要な全体像に集中します。この段階ではキャラクター(複数いる場合は、複数のキャラクター)の形状と輪郭が最優先事項です。まだディテールは描かないようにしましょう。
図01:キャラクターに焦点を当てたイラストを作成したいので、ダイナミックなポーズや力を誇示するようなアイデアをいくつか試します
02 ダイナミックに
構図の大半は、サムネイル段階で構築されます。ここでは構図に専念しましょう。バロック時代以降、アーティストの多くは「シーンを対角線上に配置して作品をダイナミックに表現できる」と知っています。この例で作成する騎手は、脚をほぼ垂直線上に配置して、カメラに向かって走っている姿になっています。図02のように、雄ジカと騎手を斜めに傾けることで不安定になり、その動作に大きな動きとアクションが加わります。そして、周りにある不ぞろいの空間は、構図をさらにダイナミックにしています。左右対称性は(特定の状況ではメリットがあるものの)、ダイナミズムの敵です。
図02:全身がカンバス上で大きな斜めの形を作り、ダイナミズムを生み出します
03 3Dを上手く利用する
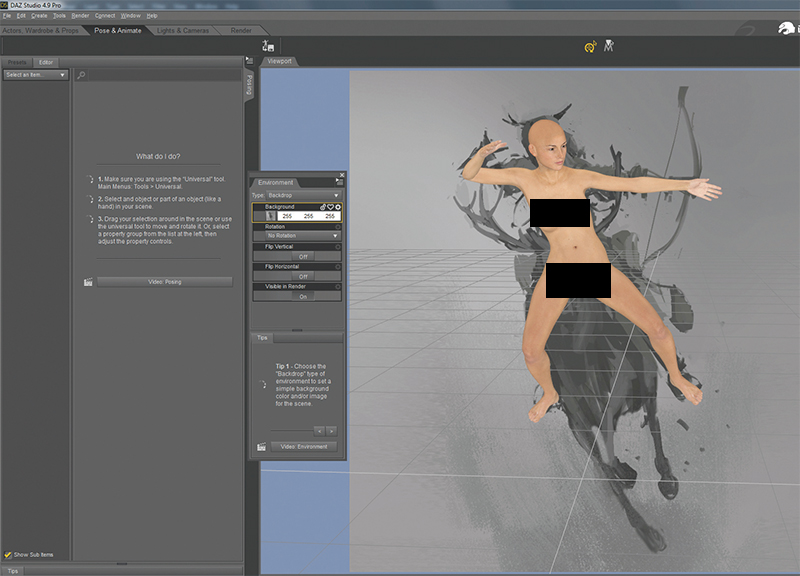
テクノロジーの恩恵によって、現代にはたくさんの 3Dソフトウェアがあります。無料で使用できるものも多いので、上手く利用してみてはいかがでしょうか。DAZ 3D のようなソフトウェアは無料でダウンロードできます。良いリファレンスを探しているときにこれらのツールを使うと便利です(馬と自撮り棒を借りるのが面倒な場合)。
構図のサムネイルをシーンの背景として使い、その上に3Dモデルを配置、好みのポーズをとらせます(図03)。こうすると、正確なパースと人体構造のリファレンスができます。DAZ 3D には使用方法に関するたくさんのチュートリアルも付いています。
図03:DAZ 3D などの優秀なフリーの3Dソフトウェアを利用する
プロのヒント:雪と雨の表現
便利な画像ライブラリを作っておくのは良いアイデアです。右図は数年前に作ったシンプルな白黒の雪の画像で、簡単にシーンに取り込めます。描画モードを[スクリーン]に設定するだけで、瞬時に雪の風景ができ上がります。散布ブラシで簡単に作れますが、ライブラリがあると最終的に大幅な時間の節約になります。雨・光線・レンズフレアにも同様の画像を作成しておくと良いでしょう。
使いやすいエフェクトのライブラリを作成して、最終的に時間を節約する
04 準備よし、線画開始!
サムネイルをスケッチしてリファレンスを集めたら、線画に取り掛かります。まず、サムネイルの上に新規レイヤーを追加、ニュートラルグレーで塗りつぶします。下のサムネイルが透けて見えるように、レイヤーの[不透明度]:75%程度に変更しましょう。次に、レイヤーをもう1つ上に追加、濃いグレーでペイントしながら、サムネイルの上をトレースしてディテールを描き加えます。
クリーンアップしながら前に作成した形状を塗りつぶし、リファレンスをよく見て線を描き加えましょう。描く線はすべてその下の形状に沿わせるため、フォームを理解することが大切です。
図04:形状を塗りつぶすのは面白く、創造的な作業です。塗りながらストーリーを作りましょう
05 光と影を追加する
面白い形状を作り、線画でディテールを描いたので、多くの重要な課題は解決しました。しかし、まだ対応すべき課題がいくつか残っています。その1つが、シーンのライティングです。
自分がキャラクターの隣に立っていると想像し、シーン内の光がどこから来ているか考えましょう。このシーンは日中(正午くらい)の設定なので、右上から照らされていることにします。光源の位置が決まったら、大きなハードブラシを選択、[乗算]レイヤーを作成し、光と反対方向を向いているすべての平面を塗りつぶします。シンプルな考え方ですが、とても効果的です。
図05:ライティングスキームを計画し、キャラクターに影をつけて立体的な感じを出しま
06 簡単な明度の習作
私は自分が描くすべての絵について、素早くおおざっぱに「明度の習作」を作成します(図06を見ると後景がまだ手つかずで、習作は完全なものではありません。しかし、このイラストで最も大切なのはキャラクターです。シーンはそこに焦点を置いているので、このままでも問題ありません。
明度の習作の目的はあくまでテストであり、明度やテクスチャがキャラクターのシルエットに分布される様子の確認です。これまでのステップにきちんと従っていれば、すでに影を配置しているため、それほど難しくないでしょう。テクスチャの追加を始めるときは、そのテクスチャが光に照らされているのか、あるいは影の部分にあるのかを考慮してペイントしましょう。
図06:前のステップで作成した影のマップに基づいて明度を加える