説得力あるモンスター&クリーチャーの描き方:オーガ
04 構図
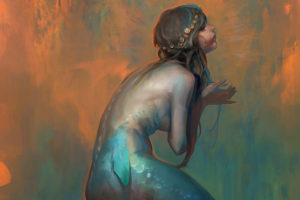
オーガの配置が中央過ぎるので、頭部のどちらかの側を、キャンバスの境界に対してそのままに、調整する必要があります。今回は、特に動的な構図を作成するわけではないので、オーガを移動する代わりに、キャンバスを拡張することにしました。森にあてるように、もっと広い空間があれば良いと感じたので、右端にセクションを追加しました。
図07
図07は、変更された新しい構図です。フレーム内にたたずむオーガは、さらにバランスのとれた配置になりました。また、森の前に広がる暗い部分は、池や氾濫した水の領域にすることにしました。これは前景から森を切り離すための味のある特徴となります。次の段階では、オーガのスケールを変更して、背景と調和させていきます。
図08
図08 のオーガの新しい配置では、森の木陰で身体を傾かせてみました。オーガはヤギを観察しています。あるいは、急いで飛び出しつかめるように待っているのかもしれません。スケールを小さくしたので構図は良くなりましたが、オーガの傾いた姿勢が少し不自然に見えます。そこで、今度は直立にしてみました。頭部をわずかに傾斜させることで、ヤギの動きを追っている様子を表現しています(図09)。
図09
これは非常に満足のいく解決策でした。ところが、再びサムネイルを参照してみると、スケッチ7 の表情で気に入っていた特徴が失われていることに気が付きました。サムネイルをガイドにして、顔の特徴がさらに近づくように、もう1度ペイントします。
この段階では、PSDファイルには、3つのレイヤー(オーガ、ヤギ、その他のシーン)だけがあります。前景セクションを横切って落ちる日差しに暖かみを追加します。まず、シーンレイヤーを複製して、[イメージ]>[色調補正]>[カラーバランス]を実行、赤と黄色の値を +14くらいに設定します(図10)。
図10
続けて、消しゴムツールを使い、暖かみのある明度が前景や木の幹に影響を与えないように制限します。図08や図09 の該当箇所を見比べてください。
05 調整レイヤー
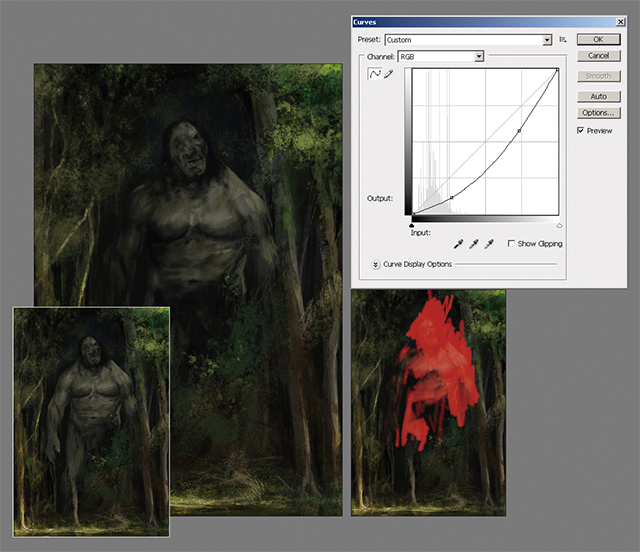
オーガは森に潜んでいますが、樹冠(上部の枝と葉)から差し込む日差しがオーガの身体にまだらに落ちるとドラマ性が加わると考えました。このために、2つの調整レイヤー([トーンカーブ]と[カラーバランス])を作成します。[トーンカーブ]調整レイヤーで、オーガの左側、日差しと反対側に影を追加します。
図11左下は、調整レイヤーが適用される前のオーガです。右は、[トーンカーブ]とマスク(赤く塗りつぶした部分)です。マスクによって胴体と腕の左側に影の範囲を制限しています。[トーンカーブ]調整レイヤーでキャラクター全体を暗くして、黒でマスク(図の赤い領域)をペイントします。こうすれば、イメージに影響を与えたくない領域を制御することができます。
図11
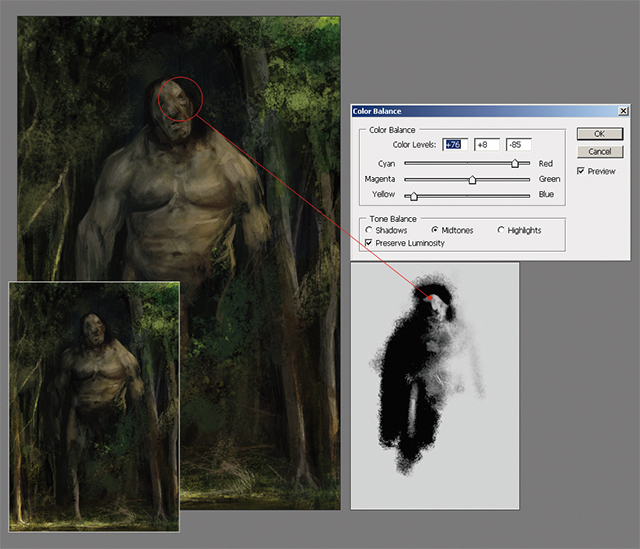
[カラーバランス]調整レイヤーを使用して、オーガの身体全体に暖かい日差しを落とします(図12)。
図12
上下のスライダをイエローとレッド方向に移動して、中央のスライダをグリーン方向にわずかに移動すると(+8)、オーガにほのかな色味が加わります。一部が黒くペイントされたグレースケールのイメージ(右下)は、レイヤーマスクです。マスクを追加してカラーバランスを部分的に無効にできます。顔の右側にある白い領域では、マスクは影響しないのでハイライトが作成されます(赤で囲まれた部分)。左下は、2 つの調整レイヤーが適用された最終結果です。
図13 左上で、レイヤー構造を確認しておきましょう。レイヤーパレットの上部には2つの調整レイヤーがあります。
図13
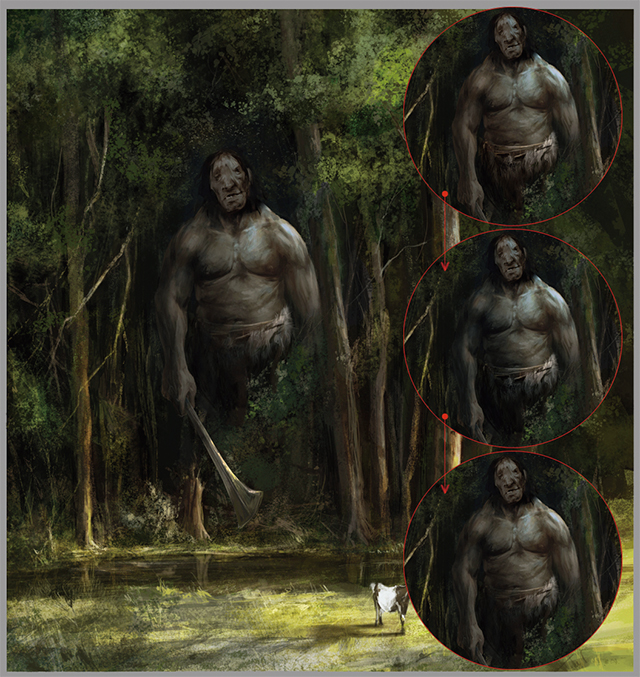
06 仕上げ
堂々としたルックと巨大な図体のオーガを目指していたのですが、「ハルク」のように見えてきたので、腰と肩をわずかにスケールしました。[イメージ]>[色調補正]>[カラーバランス]で、寒色の青と緑を追加、森の木陰をオーガの身体に反映させました。続けて、オーガのレイヤーを複製、右肩にハイライトを追加(1)、左側を暗くしました(2)。最後は、柔らかい消しゴムツールで微妙なハイライトを左腕に戻します(3)
森が険しく見えるように、イメージの右側に葉を追加しました(図14の2)。これで、オーガが出現している場所が洞窟の入口のように見えます。この
領域をイメージから後退させるため、新規レイヤーを作成して、右上から日差しが差しこむようにペイントします。図14 の3 は、レモンイエローを追加したレイヤーを[通常]描画モードに設定しています。図14の4は、描画モードを[オーバーレイ]に設定した結果です。
図14
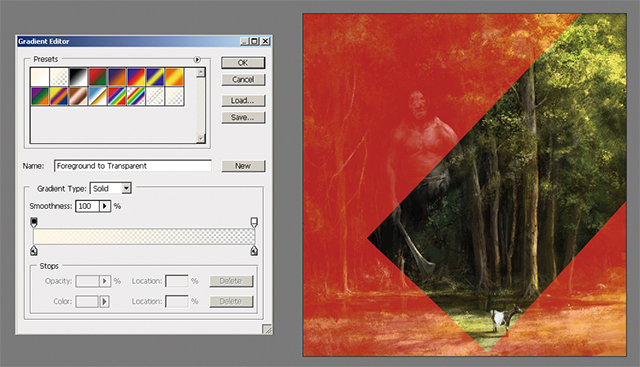
右上の樹冠に日差しを追加するときに、私は前景に落ちる日の光を想像しました。これらを追加するにあたって、右上からヤギに向かって伸びる長方形の領域を作成(図15)。描画色を淡い黄色に変更し、[グラデーションマップ]を[描画色から透明に]に設定、右上から下に向けてドラッグして適用しました。
図15
柔らかめの消しゴムツールで、ストリーク(筋)を追加して、一貫性を崩します。図16は完成バージョンです。
図16
※このチュートリアルは、書籍『Digital Painting Techniques 3 日本語版』に収録されています (※書籍化のため一部変更あり)。
編集部からのおすすめ:モンスターやクリーチャーを描く/デザインする秘訣を学ぶには、書籍『世界のモンスター・幻獣を描く』をおすすめします。