ZBrush使用、昆虫型クリーチャーのスカルプト
ステップ07:ポーズで生命を吹き込む!
魅力的なポーズは、デザインを生き生きとさせクリーチャーを良く見せます。ステップ01で決めたシナリオでクリーチャーを視覚化、ポージングしていきましょう。
今回はトランスポーズマスター(Transpose Master)を使います。私はポーズをとる前にモーフターゲット使用して、ポーズをつけた部分をそれぞれのレイヤーに格納します。そうすれば、さまざまなバリエーションを試して、理想的なポーズを見つけることができるでしょう。
タイムラインを利用して、構図のビューを含む複数のカメラビューを保存しておけば、ビューを動かしても簡単に戻ることができます。
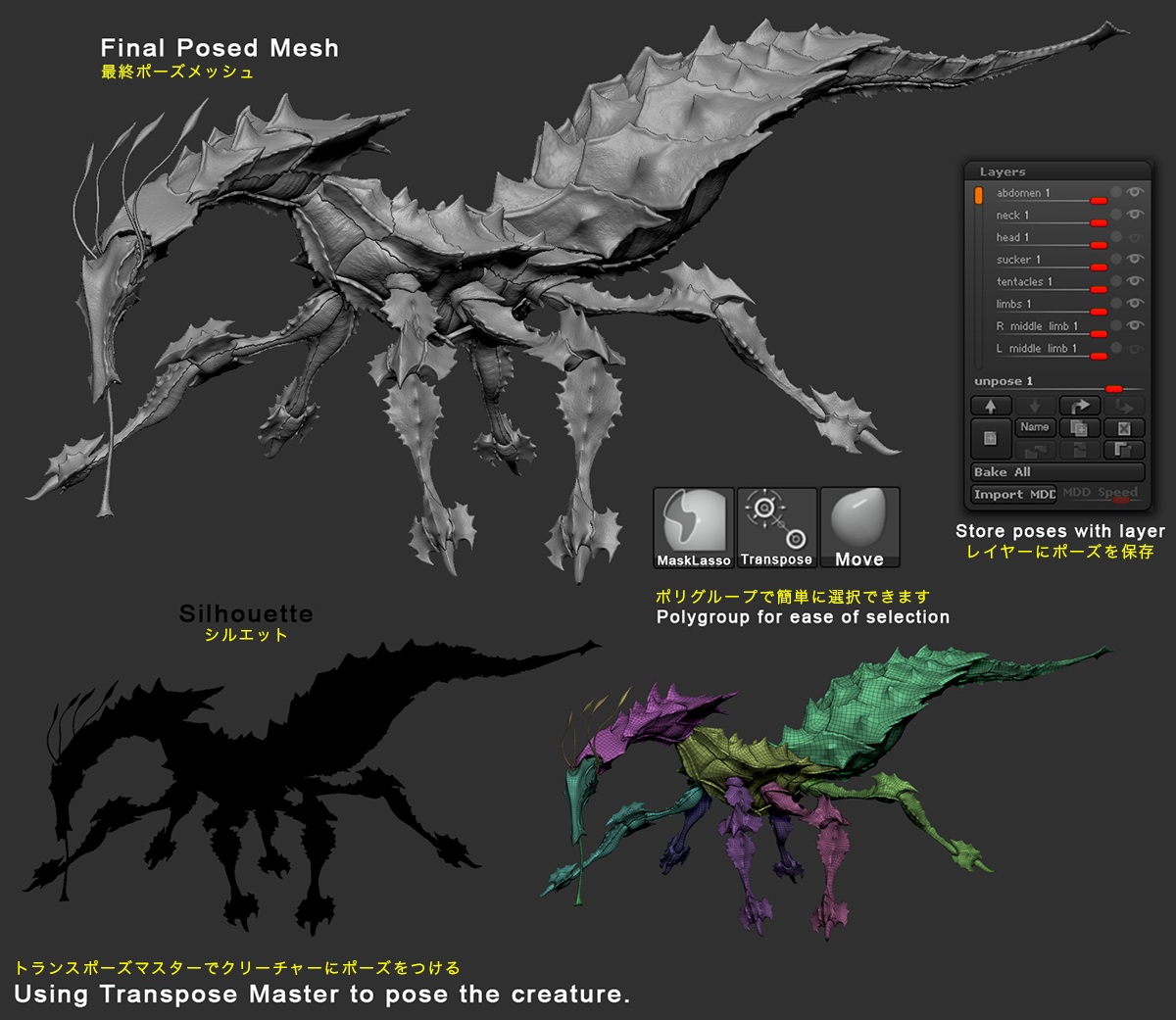
ポージングでは、簡単に選択するためポリグループを使用します。影響範囲の決定に[Lasso Masking]ブラシ、メッシュをポージングする[Transpose]ツール、ポーズをつけたメッシュの微調整に[Move]ブラシを使用します。私はいつも、シルエットで読み取りやすい明快なポーズになっていることを確認します。
ポーズをつけたメッシュを元のメッシュにするときは、トランスポーズマスターのレイヤーをオンにして、いつでも左右対称なポーズに戻せます。
トランスポーズマスターでクリーチャーにポーズをつける
ステップ08:ポリペイント
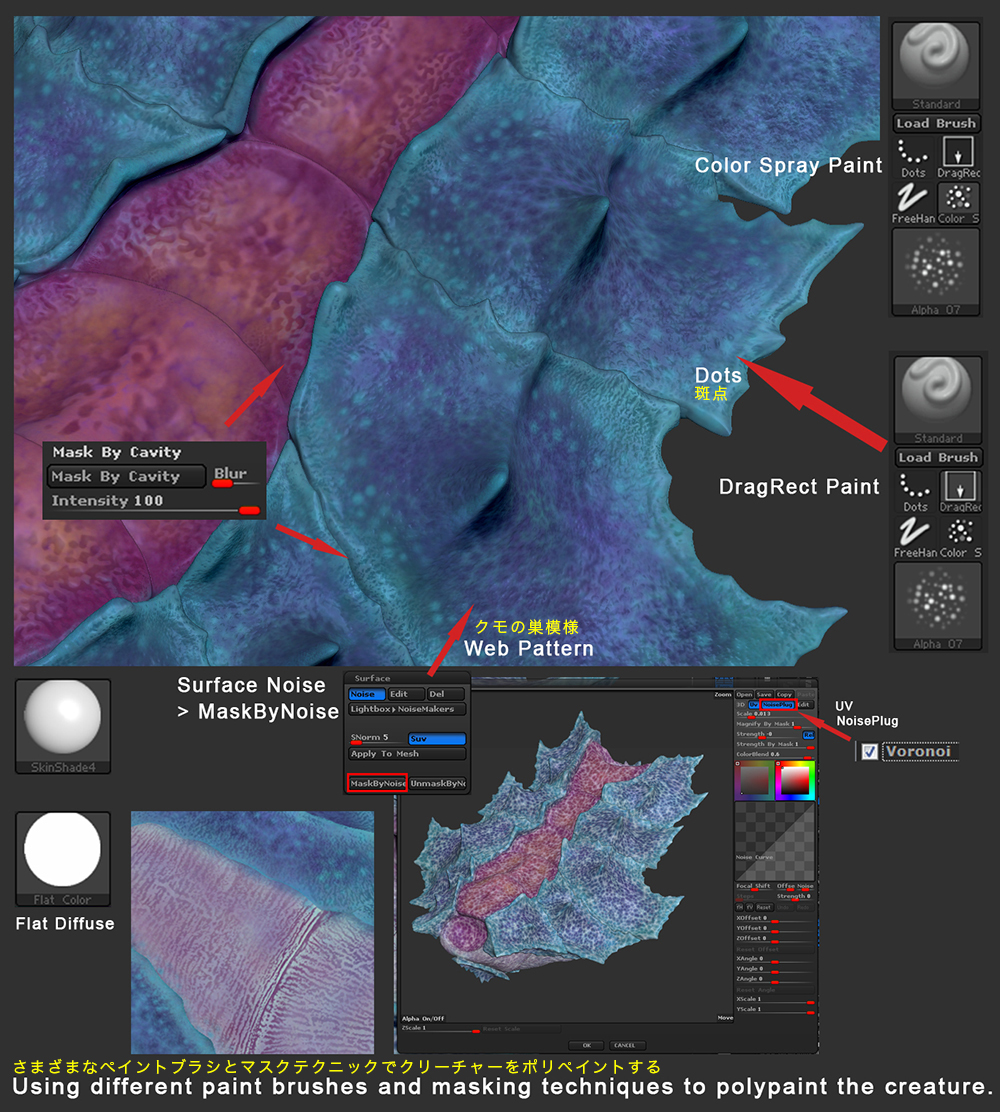
クリーチャーに着色していきます。ポリペイントを保存する各サブツールに新しいレイヤーを作成。[Alpha 07]をセットした標準の[Color Spray]ブラシで、クリーチャーに異なる色調を吹き付けます。ここでも私は「自然」に色のインスピレーションを求めました。
ペイントする際は、すでにメッシュに描かれている色をカラーピッカー([C]キー)でサンプリングします。私はペイント時に[SkinShade4]を使いますが、ディフューズカラー(拡散色)をはっきりと見るため[Flat Color]によく切り替えます。
隙間を暗い色調で塗りつぶすため[Mask By Cavity]を使用。[Cavity Profile]を調整して、異なる凹みのマスク範囲を試すことができます。[Mask By Smoothness]や[PeaksAndValleys]を使うと、さまざまな色のバリエーションでペイントできます。
Surface Noise > NoisePlug > Voronoi > MaskByNoiseを選択、鱗にクモの巣状のパターンでペイントするためのマスクを施します。他のノイズパターンやアルファを読み込んで一緒に試すと、面白いマスク効果を作り出せるでしょう。
さまざまなペイントブラシとマスクテクニックでクリーチャーをポリペイントする
ステップ9:環境
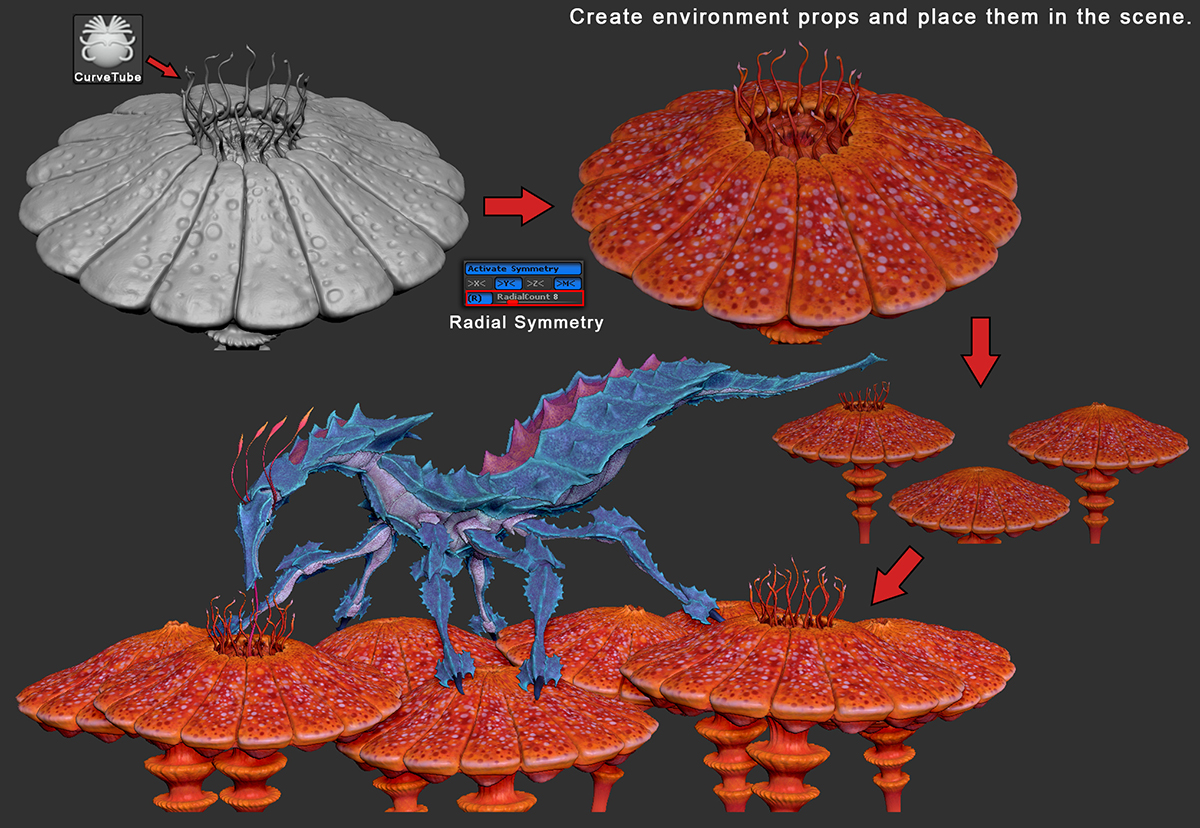
このクリーチャーを地球外の環境に置くと決めたので、その餌となる外来キノコ植物を作ることにしました。[Radial Symmetry]をオン、これまでと同じ、スカルプト/ポリペイントテクニックで3つのバリエーションを作成。その習性をシミュレートしてください。
[SubTool Master]で植物を読み込み、シーンに配置します。[Transpose]ツールと便利な[Move]ブラシで、クリーチャーのポーズに合わせていきましょう。
環境プロップを作成してシーンに配置します
“求めている雰囲気を上手く伝えられるような色調を探求します。そのためには、背景の色相を調整、フォトフィルターを適用してさまざまな色調を作ります”
ステップ10:KeyShot レンダリング
KeyShot は、マテリアルの割り当てとライティングの調整プロセスを合理化できるのでレンダリングに最適です。KeyShot にテクスチャとメッシュを書き出すには、ポリペイントからテクスチャマップを作成し、[SubTool Master]でメッシュを書き出します。
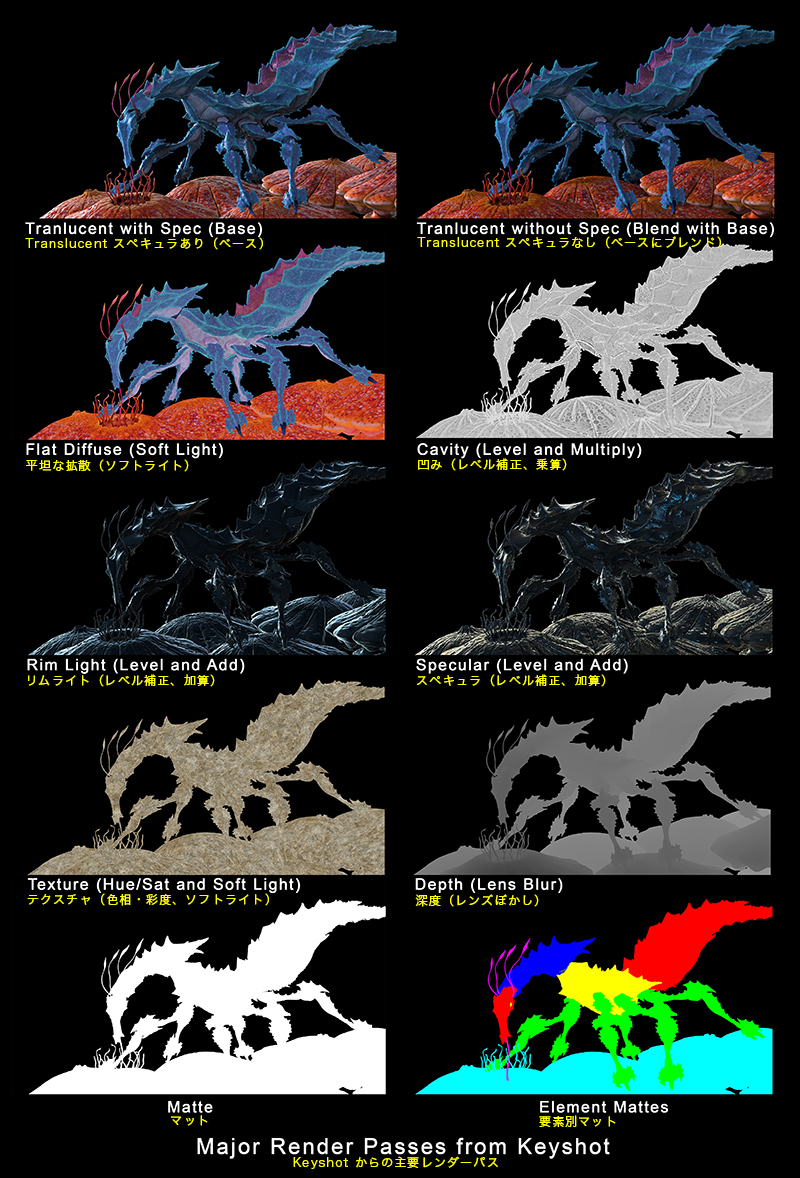
KeyShot の Industrial HDRI マップを選択し、[Ctrl]+[Alt]+ 左マウスボタンでHDRIをリアルタイムで回転させて適切なライティング位置を探ります。私は HDRI を編集して彩度を上げました。KeyShot のデフォルトマテリアルを使ってすべてを Translucent(半透明)マテリアルに切り替え、テクスチャマップと一緒に2つのパスをレンダリングします。1つは中間スペキュラ、もう1つはスペキュラなしです。
ポスプロで使う他のパスをレンダリングするため、各メッシュにKeyShot マテリアルをリンクしてさまざまな設定を割り当てていきます。
Keyshot で作成した主要なレンダーパス
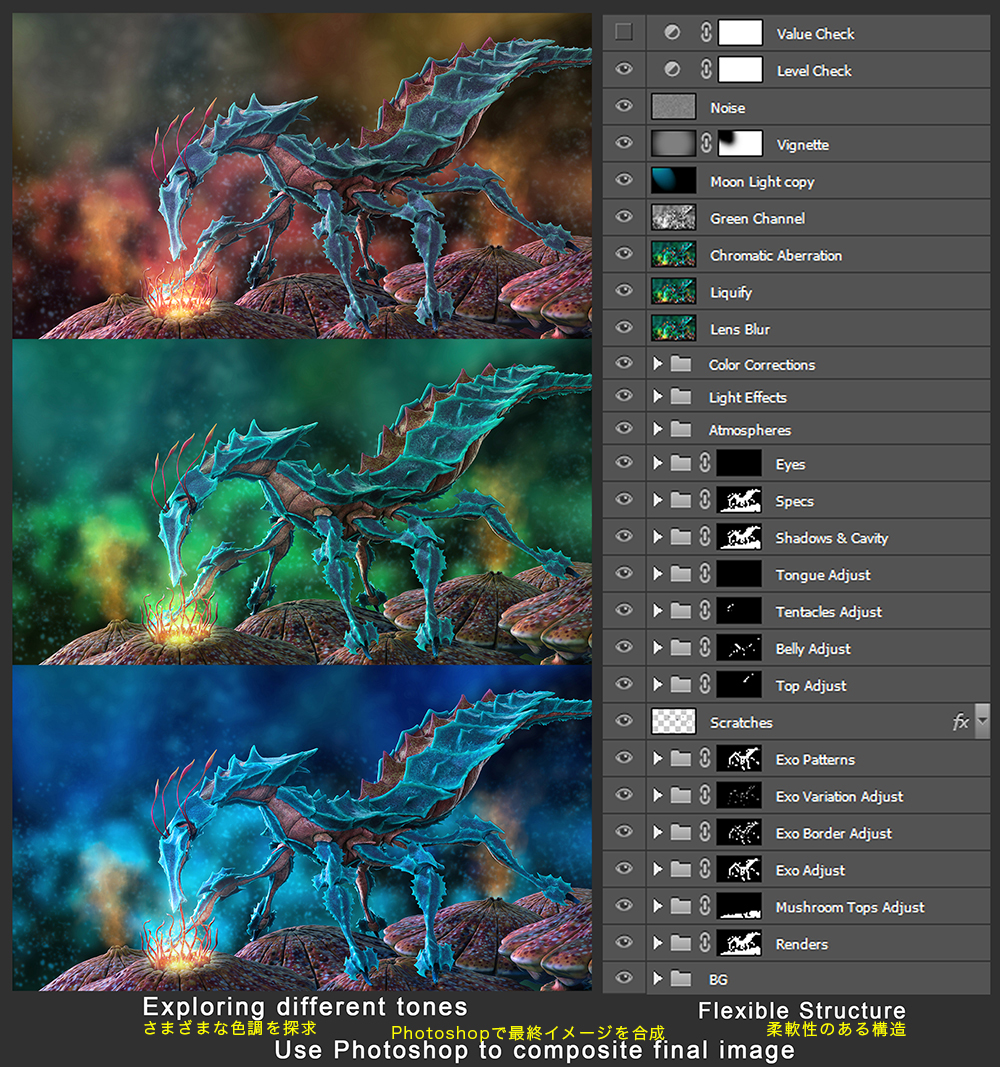
ステップ11:Photoshop のポストプロダクション
すべてのレンダーパスを Photoshop レイヤーに読み込み、個別フォルダに整理します。こうしておけば、後で変更を加える場合にもやりやすいでしょう。
グループ化、レイヤー、調整レイヤー、マスキング、スマートオブジェクトを使用して、ワークフローをできるだけ柔軟に保ちます。
私は、大胆にクリーチャーの元の色から離れて、求める最終結果を生み出すようにしています。雰囲気が上手く伝わるような色調を模索するため、背景の色相を調整、フォトフィルターを適用してさまざまな色調を作ります。
この段階で必要なだけ時間を費やすと、最終イメージの品質にも大きく影響します。
Photoshop で最終イメージを合成
最後に
このチュートリアルを楽しんでいただき、ユニークなエイリアンインセクトを作り出すためのアイデアに役立ててもらえれば幸いです。ここでは、私のワークフローを紹介しましたが、ご自身にとって最も快適なワークフローを見つけるため、新しいやり方の模索と発見を続けてください。
はじめてのチュートリアル制作の機会を与えてくれた3dcreative に感謝します。たくさんのことを学ぶことができました。おそらく、プロフェッショナルなアーティストに、また1歩近づいたことでしょう。
最終イメージ
編集部からのヒント
ZBrush を使用したキャラクター&クリーチャーの制作方法を学習したいなら、書籍『ZBrushキャラクター&クリーチャー』をお勧めします。