3DをベースにしたSF都市景観のメイキング
ドイツのデジタルアーティスト Christian Hecker氏が、SF都市景観の作成方法を共有します(※3DCGソフトをベース制作に活用/ Vue、Photoshop等使用)

本チュートリアルでは、ディテールの多い都市景観を制作する上で、3Dを役立てる方法をお見せします。3Dパートの後には、2D の作業でディテールを磨き上げる方法、絵全体に心を奪われるような雰囲気を与える正しい色の見つけ方を紹介します。
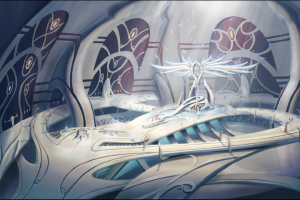
ステップ01:シーンの準備
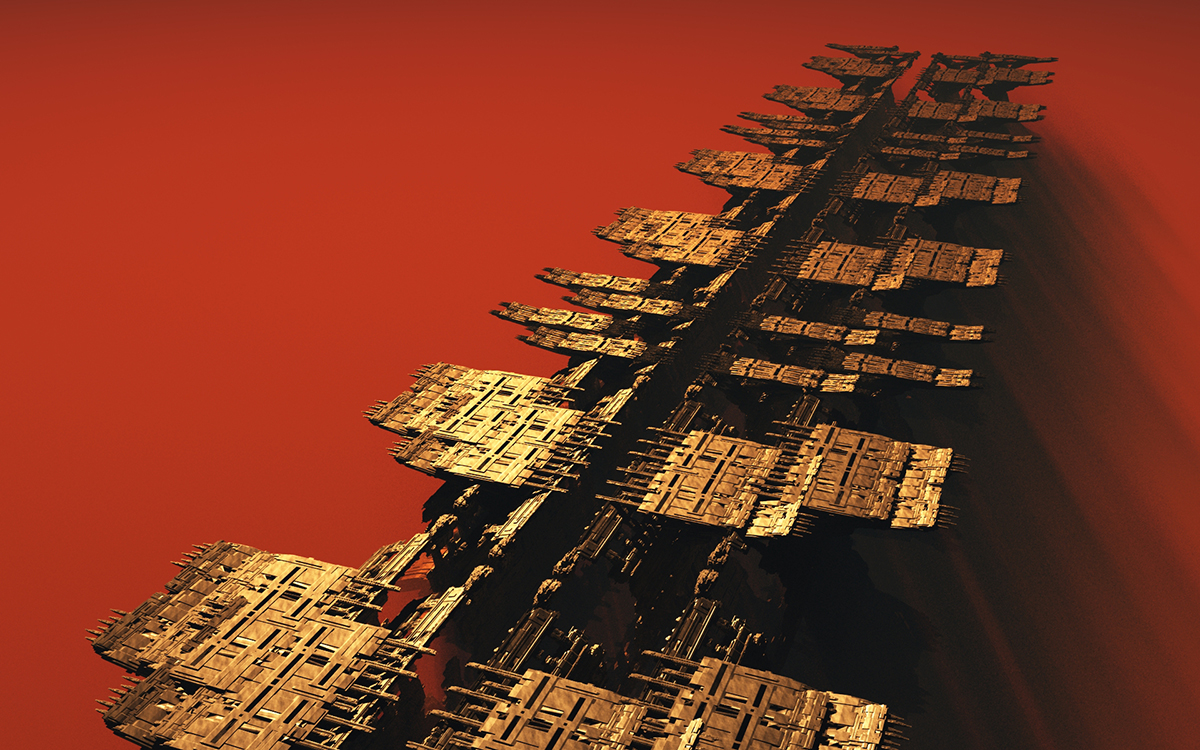
通常、構成を探るにはラフスケッチから始めますが、ここでは、3D の力を借りて少し違う方法で進めます(ラフスケッチから始める方法も私は好きです)。当初、巨大な宇宙ステーションを作りたかったので、以前のプロジェクトのモデルをいくつかつなぎ合わせて(キットバッシング)、取り掛かります。ポリゴン数が多くなったため、主な構造物は別のシーンファイルに保存して進めました。言うまでもありませんが、これによって、最終シーンに全要素をまとめる際、マシンの負担はかなり大きくなります。
主な構造物(宇宙ステーションになる予定だったもの)を上から見た図
ステップ02:路線変更
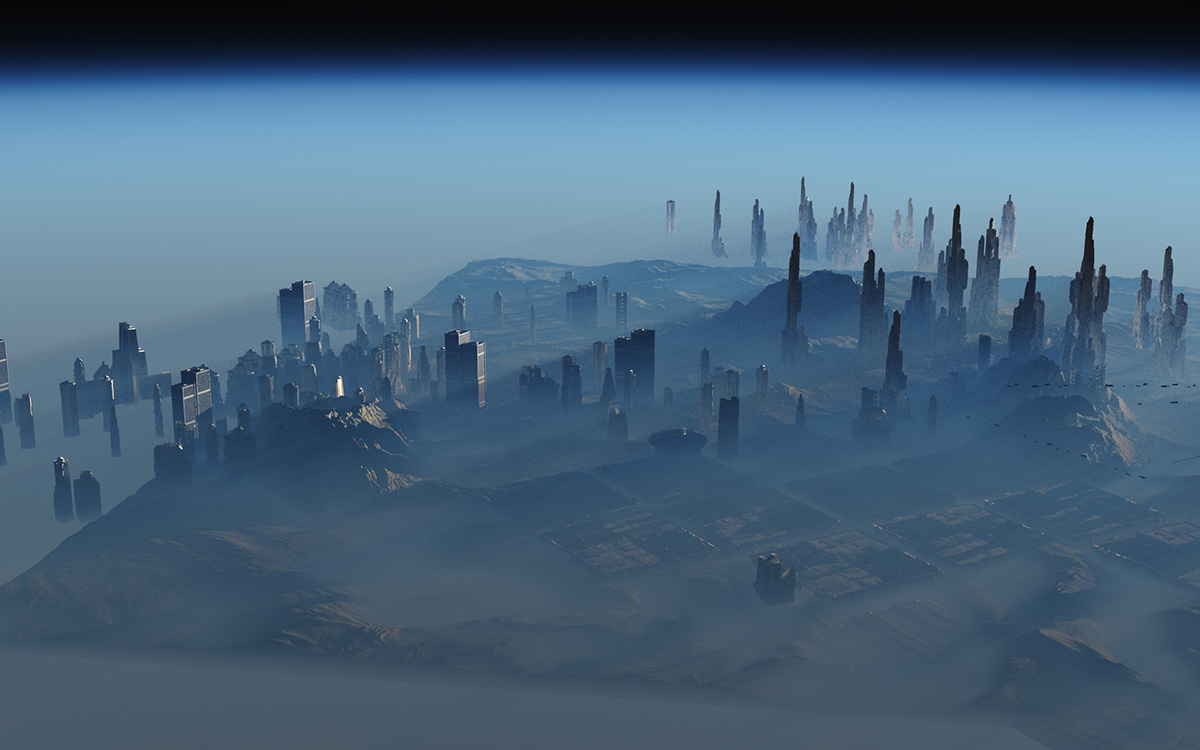
その後、宇宙ステーションはやめて、SF都市景観への個人的な情熱を追及することにしました。映画『スター・ウォーズ』のプリクエル・トリロジー(エピソード1~3)のクオリティについては、さまざまな議論があるかと思いますが、惑星都市 コルサント を見てからというもの、私は同じようなものを作成したい欲求に駆られていました! こうした理由から、宇宙ステーションを巨大な未来都市のスペースポート(宇宙港)に変えることにしました。都市を制作することにしたので、まず、背景から始めます。繰り返しになりますが、ビルはキットバッシングしたモデルで、制作プロセスおけるさまざまなタイミングでペイントしていくつもりです。
都市の背景要素。構成をより良くするため、きちんとした配置を考え出すのにかなり時間を要しました
ステップ03:SF都市の制作方法
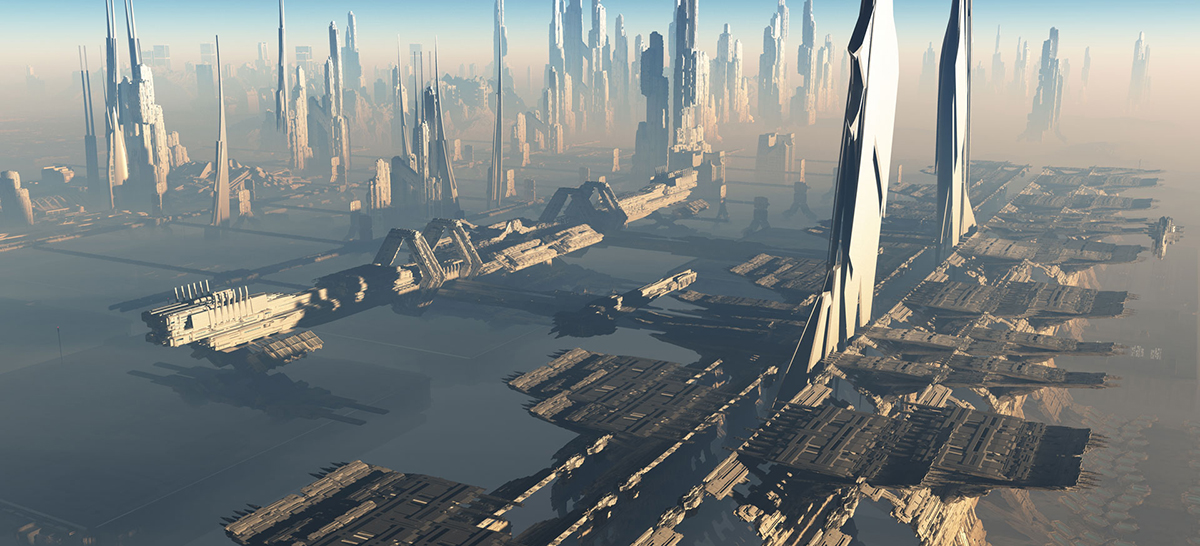
SF都市の作成に決まったルールがあるとは言いませんが、常に考慮すべきポイントがいくつかあります。1つめは、シーンを超高層ビルで埋め尽くさないこと。2つめは、サイズとルックに変化をつけ、バランス良く保つことです。このシーンでは、コピー&ペーストを多用しましたが、全体的な構成には常に気を配りました。鑑賞者が都市を感じて、ディテールに入り込み、何かを発見できるようにしたかったのです。主な構造物にディテールを作成し、背景と中景にも手を加えた後は Photoshop に移って、前景をさらに活気づけていきました。
背景と中景はほとんど完成しましたが、前景はほぼ空の状態です
ステップ04:生き生きと見せる
忙しい SF都市を演出するための最も簡単な方法は、飛び交うスペースシップを追加することです。定番ですが効果的です。ステーションに停泊しているスペースシップを加えても良いでしょう。さらに、エネルギージェネレータ(発電機)といった面白い要素を追加するといったアイデアもあります。しかし、スペースシップとエネルギージェネレータにディテールを加えるだけでは物足りません。前景にはもっと色が必要です。そこで、ジェネレータから「いかにもSF的な青い光」を出すことにしました。どんな巨大都市でもエネルギーは必要ですよね? これで最終レンダリングの準備が整いました。
都市に活気を加えます
ステップ05:マルチパスレンダリング
このような負荷の高い要素を加えたシーンは、賢いやり方でレンダリングしましょう。近頃の 3Dソフトには、シーンをマルチパス(MultiPass)オプションでレンダリングできる機能があります。これを使えば、特定の要素(この作品ではビルやスペースシップ)をマスクしてレンダリングできます。ディテールを磨き上げるために再レンダリングが必要な場合でも、Photoshop を使って、レンダリングした要素に簡単に置き換えることができます。Vue では、すべてのシーンではなく、シーンの一部分を選択できる「エリアレンダリング」を実行できます。今回のシーンで最適な方法は、街並みとスペースシップを個別にレンダリングすることでした。
Vueのマルチパスレンダリングで作成したマスクによって手早くスペースシップを動かし、全体的な構図のより良い位置を見つけることができます
ステップ06:Photoshop の魔法
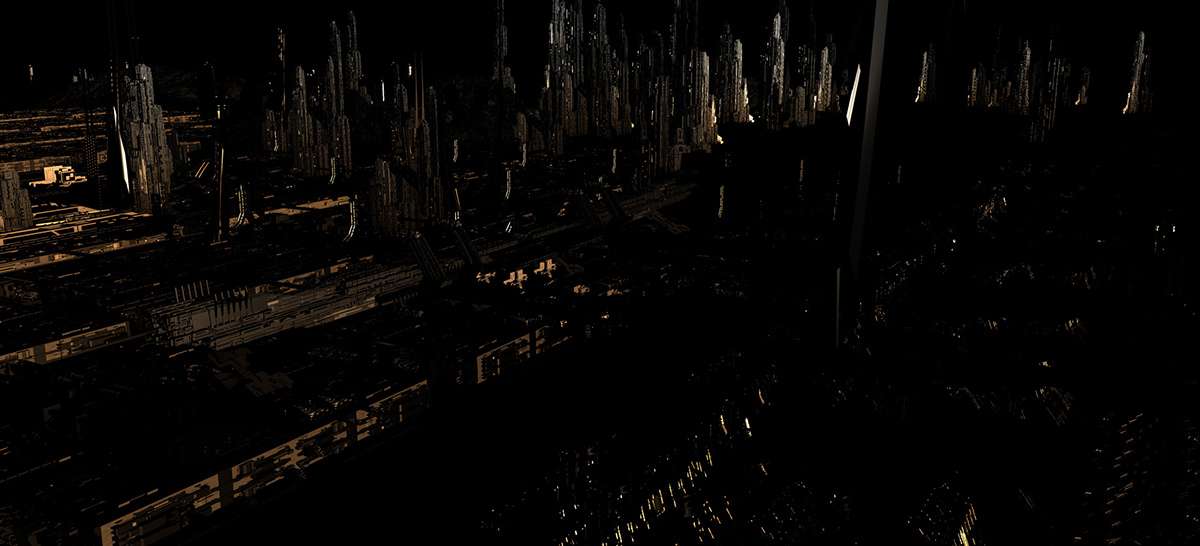
スペキュラレンダーパス(これも MultiPass レンダリングオプションの一部)を使って、ディテールを追加しました。シーンにディテールを組み込むのに便利な方法です。
スペキュラレンダーパスを使用して、街並みの暗い部分にディテールを作成
ライトのない街並みはどんなものでしょう? このシーンが、日中/朝の雰囲気であったとしても暗い部分があるはずです。主な構造物の左部分(エネルギージェネレータ辺り)がそれに該当します。ここでは、テクスチャを適用したい部分だけを選択するために、レンダリングしたマスクを使いました。ここで使用したのは都市の夜景の写真です。
簡単に活気を出す方法として、小さなライトの追加があります
ステップ07:上塗りして磨き上げる
ステップ3 で示した1つめのポイント(ビルのバリエーション)を振り返ってみましょう。ビルの多くをコピー&ペーストしましたが、サイズを変えて、回転させただけでは十分な信憑性を得られません。人間の目は、常にパターンを探しているので、同じビルを繰り返し配置すると多様性のイリュージョンが崩れてしまいます。これを修正するのに最も手っ取り早い方法は、シーン全体で、既存のビルやタワーを上塗りして、追加ディテールを作成することです。今回は背景の作業なので、ディテールはそれほど手の込んだものでなくても大丈夫です。
形状を追加するだけで、その部分に多様性とディテールが出てきます
ステップ08:雲
最終段階で「このシーンには何かが欠けている」と感じました。低めの雲のレイヤーが彩りに大きく関わるのは分かっていましたが、雲のレンダリングはかなり時間のかかるプロセスなので避けてきました。それでも、このちょっとした手順を組み込むことに決め、別のレンダーパスで雲を追加しました。ここでも、Vue のマルチパスレンダリングで、全体から雲だけを簡単に切り出し、Photoshop ファイルに配置します。ちょっとした上塗りと手直しで、雲の収まりがぐっと良くなり、鑑賞者にとっても心惹かれる要素になりました。特に、スケール感においては、雲によって一層リアリティが高まったと言えるでしょう。
雲によって大きな違いが生まれます
ステップ09:仕上げ
Photoshop で行う仕上げでは、調整レイヤーや色をいろいろ試して、イメージを思い描いていたルックに変更します。調整レイヤーのおかげで、かなり柔軟に作業できることでしょう(全般的に非破壊的なテクニックなので、加えるものを保持できます)。このようにして、プロセスを遡って、満足できるまで要素を磨き上げることができました。この段階では、マスクと調整レイヤーがカギとなります。最後に、大気光をシーン全体に。そして、SFっぽいレンズフレアを少し追加しました。
完成間近で、最終調整の準備は万端です
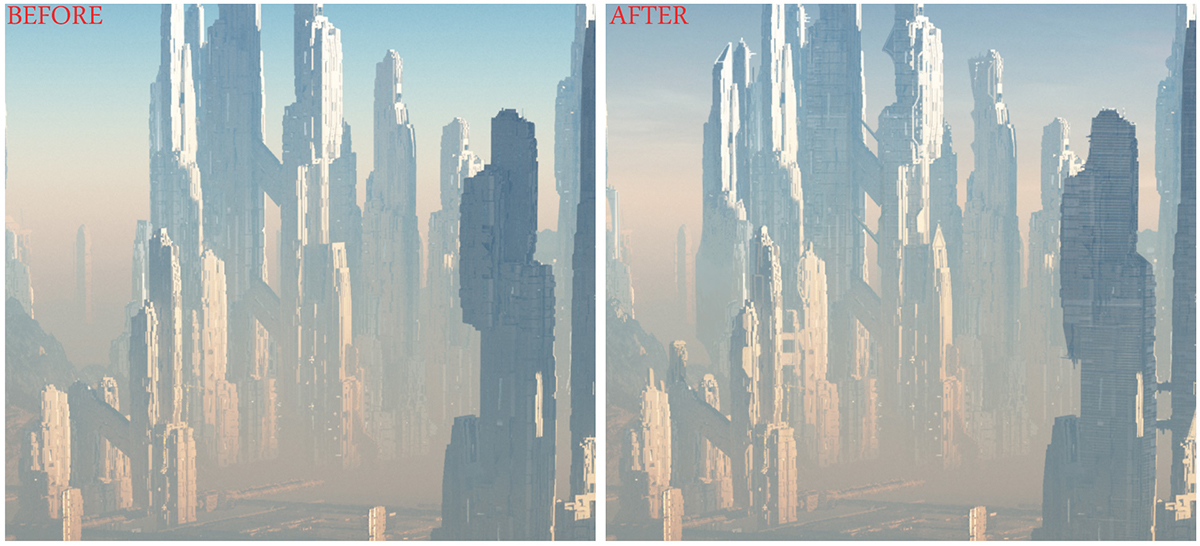
ステップ10:写真の手法で調整
Photoshop で色を吟味した後でも、思いどおりにならない色があったので、写真に用いる手法でイメージを調整することにしました! Photoshop の Camera Raw で読み込む、あるいは Lightroom で実行できます。私の好みは、直感的で操作しやすい Lightroom ですが、どちらで進めても問題ありません。今回は Lightroom で、私の思い描く色彩の風景全体を修正しました。また、明瞭度(Clarity)を上げることで、全体的なイメージが、少し浮き出るようになり、とっつきやすい感じになりました。ただし、やりすぎに注意しましょう(特に明瞭度)。控えめなくらいがちょうどいいと思います。
仕上がりを見ると、これまで制作した中で最高のSF都市景観ができたと思えます
■編集部からのヒント
このチュートリアルでは、ベースの3Dモデル制作に Vue を使用していますが、他の3Dソフトでも同様なことが可能です。お好みの3Dソフトを活用して、奥行き、立体感、リアリティのあるイラストを作成してみてはいかがでしょうか?